
Внешний вид сайта – то, чем заморачиваются разработчики и владельцы. Но после запуска сайта, зачастую, владельцы желают, чтобы он приносил им клиентов, а трафик рос. Поэтому через время снова приходится обращаться к разработчику с новым ТЗ по внутренней оптимизации сайта, а разработчику, в свою очередь, приходится переделывать свою же работу. Без внутренней оптимизации будет совсем не важно, как сайт выглядит снаружи, поэтому оптимизацию нужно делать как внутри, так и снаружи!
Поэтому все, что нужно знать разработчику, верстальщику и дизайнеру по SEO, мы разберем в этой статье. А также рассмотрим основные ошибки в SEO верстке и что нужно делать, чтобы их избежать.
В конце статьи Вы найдете пошаговое руководство по SEO верстке, которое должен знать каждый специалист. Оно поможет разобраться и понять, как строить грамотную оптимизацию на сайте.
SEO верстка сайта

Под SEO версткой сайта подразумевается особенное распределение кода элемента на страницах сайта, что влияет на поисковое продвижение.
Иными словами, есть правила SEO верстки, которых нужно придерживаться при разработке. Грамотная внутренняя оптимизация позволит страницам сайта быстрее индексироваться и ранжироваться в поиске, а также сделать ее более релевантной относительно ключевого запроса.
Основные требования к веб-странице
Каждая страница сайта должна содержать уникальные теги и элементы:
- Meta-описание (title, description, keywords);
- URL-адрес - обязательно человекопонятный URL (ЧПУ);
- Заголовок H1 должен быть единственным на странице;
- Текст в формате html (сео-оптимизированный).
Все вышеперечисленные элементы не должны дублироваться на других страницах сайта.

Часто такие элементарные требования не выполняются: заголовок h1 и текст разработчики делают сквозными (дублирующимися на разных страницах, например, размещенными в footer, sidebar) и размещают их в элементах верстки. Из-за этого заголовок может дублироваться на других страницах сайта, где есть пагинация постраничная или фильтры.
Страницы тегов и фильтров обязательно нужно оптимизировать, как и языковые версии сайта, чтобы привлекать больше трафика.
Проверить сайт на наличие всех заголовков и тегов можно при помощи специализированных программ или же в поиске, введя в поисковой строке site:Ваш сайт, после чего в поисковике, будь это Яндекс или Гугл, Вы увидите сколько страниц проиндексировано, просмотрите дубли и то, как отображается title и description.
SEO верстка макета: требования к дизайну
Какие требования нужно выполнять по дизайну макета:
- Прописать стили для заголовков h1-h3.
- Предусмотреть внешний вид списков (как нумерованных, так и маркированных), таблиц.
- Продумать дизайн гиперссылок с анкорами (текст ссылки) и без, выделить по тексту, расставить акцентов.
- Сверстать текст. Он должен отображаться корректно, со всеми стилями CSS.
- Разместить ссылки в меню. Избегать картинок и flash-анимаций.
- Позаботиться о масштабирование меню. При отрисовке меню нужно учитывать то, что в дальнейшем оно может расшириться.
- Расположить сквозные ссылки на важные разделы сайта, с помощью которых можно перейти в нужный раздел по одной кнопке.
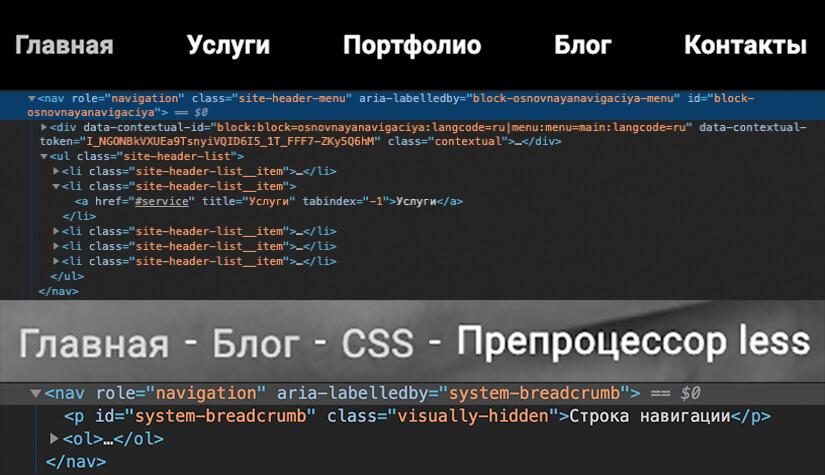
Код навигации сайта

К навигации сайта можно отнести меню, хлебные крошки, важные фильтры, списки. Навигация должна быть реализована при помощи тегов ul и li, но никак не div и a.
Нет, ну Вы, конечно, можете использовать div, но это считается дурным тоном. Правильная SEO верстка навигации поможет показать поисковым роботам что есть что.
Пример SEO-верстки html страницы
Обычно верстальщики для создания страницы используют следующие теги и структуру:
<body> <div id="wrapper"> <div id="header"></div> <div id="sidebar"></div> <div id="content">Важный контент</div> <div id="footer"></div> </div> </body>
Для того, чтобы подружить верстку с СЕО необходимо разместить тег с контентом ближе к <body>. Вот, что получается:
<body> <div id="wrapper"> <div id="header"></div> <div id="content">Очень важный контент</div> <div id="sidebar"></div> <div id="footer"></div> </div> </body>
Разместить блок при помощи HTML-кода порой проблематично, для этого зачастую используют CSS, а конкретное свойство float выведет блок в том месте, где нам нужно.
Говоря о блоке <body> разберем еще некоторые теги, которые влияют на поисковое продвижение и как их использовать.
Теги <h1>-<h6> - заголовки для структурирования контента. Важно соблюдать логическую структуру и использовать по назначению.
Тегом <img> обозначают изображения, их описание помещается в атрибуты alt и title – они помогают картинкам лучше ранжироваться в поисковых системах.
Тег <noindex> запрещает контент к индексированию.
Тегом <a> обозначаются ссылки. Имеет атрибут rel и значения «dofollow» - передает вес, «nofollow» - не передает вес и другие значения. Важно для продвижения.
Что должен содержать в себе блог <head>
Мета-тег <title>, <description> и <keywords> - отображают название веб-страницы и ее описание, которое пользователи видят в браузере и ключевые слова соответственно. Обязательны для заполнения, влияют на ранжирование в ПС.
<meta name="robots" content="index/noindex, follow/nofollow">. Итак, для атрибута content выбирается всего 2 значения, о которых рассказали чуть выше. Есть некоторые нюансы с закрытием страниц от индексации (читать справку Google и Яндекс, там все подробно описано, как грамотно использовать данные значения).
<link rel="canonical" href="..." /> - позволяет показать поисковому роботу, какая страница является главной из тех, что имеют одинаковый или схожий контент.
<link rel='prev' href='...' /> и <link rel='next' href='...'/> - используются для страниц пагинации в блоге.
Реализация горизонтального меню
Если Вам понадобилось реализовать именно горизонтальное меню, придерживайтесь следующих советов:
- Старайтесь не использовать устаревшие теги и свойства, такие как: float, i, b и т.д.
- Забудьте об использовании CSS-свойства float. Вместо этого:
ul.menu li {
display:inline-block;
}
Оптимизация JS и CSS

Как же будет влиять JS и CSS на SEO-продвижение, спросите Вы?
Большое количество пользователей покидает сайт, так и не дождавшись, пока он загрузится. Да, JS и CSS влияют на скорость загрузки сайта. А учитывая то, что скорость загрузки – это один из факторов ранжирования, ей нужно уделять особое внимание.
Не знаете с чего начать – смотрите рекомендации Google по оптимизации кода. Исходный код не должен содержать в себе ни JS, ни CSS код. Все стили .css должны быть перенесены и храниться в отдельном файле, как и JS-код. Но могут быть и исключения – это инлайновые стили, которые имеют 1-2 значения, подключение сторонних сервисов (Яндекс.Метрика, Вебмастер и др.).
Для оптимизации скорости загрузки следует по максимуму сокращать количество подключаемых CSS и JS файлов. Подключение JS стоит выполнять в конце страницы. Также используйте кеширование и сжатие GZIP для файлов и изображений.
Используйте сервис Google Page Speed – один из лучших сервисов от Google. Именно в нем Вы найдете ошибки и подсказки касательно кода, решив которые Вы сможете повысить скорость загрузки и оптимизировать страницы.
И еще несколько советов по работе с CSS и JS файлами или как увеличить скорость загрузки сайта:
- Подгоняйте размеры изображений
Если указывать в теге img настоящие размеры изображений width и height, это позволит быстрее загружать изображения. Перед загрузкой картинки ужимайте ее. Для этого есть сервис TinyPNG, который уменьшает вес картинки без существенной потери качества.
- Используйте CSS3 вместо JS
Использование JS на странице ухудшает скорость загрузки, причем продолжает нагружать веб-страницу, даже после того, как она загрузилась. Поэтому всегда используйте CSS3, который также имеет большое количество крутых эффектов.
- Больше CSS3 – меньше Фотошопа
Используйте меньше графических элементов на сайте: заменяйте их на CSS код. С помощью него можно создать много крутых эффектов!
- Объединяйте изображения в CSS спрайты
Все картинки, сделанные не при помощи CSS3, объединяйте в одно изображение. Так у вас получится избежать большого количества запросов к серверу. Объединять изображения в спрайты можно при помощи сервисов, но всегда лучше делать это вручную (спрайты зачастую получаются компактнее и имеют меньший вес).
- Подключайте CSS грамотно
Размещать CSS файл, который обычно является единственным, нужно в самом конце html.
- Грамотно подключайте JS
Размещать JS файлы лучше в самом конце кода перед закрывающимся тегом body, но точно не между тегами head. Также для снижения количества запросов к серверу все имеющиеся JS файлы объединяйте в один и выполняйте компрессию.
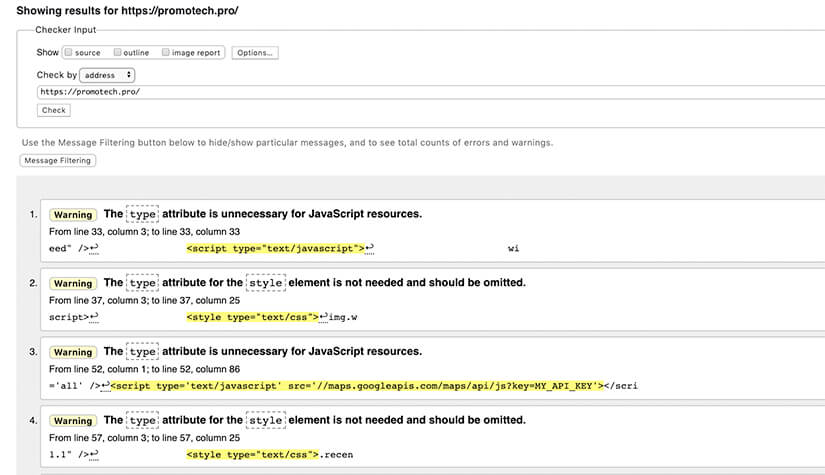
Валидность и SEO верстка

Теги и атрибуты с их значениями необходимо прописывать строчными буквами. Это имеет отношение и к таблицам стилей CSS: забудьте о заглавных буквах и Caps Lock в коде.
SEO верстка – это в первую очередь валидная верстка, в которой нет ошибок и незакрытых тегов, ведь их так не любят поисковые системы (ПС). Код должен соответствовать стандартам W3C.
Все это делается для того, чтобы поисковые роботы могли структурировать контент на странице. С ошибками в верстке поисковые роботы могут просто не заметить некоторые части контента. Поэтому обязательно проверяйте свой код в валидаторе W3C: https://validator.w3.org/nu/.

Все что Вам нужно для грамотного написания кода есть в официальной спецификации HTML и CSS.
Еще раз отметим, что же дает корректная W3C валидация для SEO:
- Чистый код, который повышает доверие ПС к сайту;
- Скорость загрузки увеличивается, так как браузер не тратит время на отладку невалидного документа.
Мобильная адаптация и кроссбраузерность

Поведенческий фактор – наше всё! На сегодняшний день это один из важнейших факторов ранжирования в поисковых системах. Высокие поведенческие факторы - и сайт в топе выдачи.
Поэтому очень важно, чтобы во всех браузерах и на разных устройствах Ваш сайт отображался одинаково хорошо. Да-да, разработчики, Вам придется полюбить Edge. Все-таки есть еще такие индивидуумы, которые пользуются данным браузером, но самое большое внимание стоит уделить Google Chrome.
В сети можно найти большое количество сервисов для тестирования отображения страниц как в браузерах, так и на различных устройствах.
Самые распространенные «косяки» разработчиков
В этом разделе постараемся описать все основные ошибки, совершаемые разработчиками, которые после нужно исправлять SEO-специалистам.
Ошибки при настройке сервера

Думаете, что зальете сайт на хостинг - и дело сделано? Результат по SEO зависит от многих факторов, в том числе и от того, как хорошо настроен сервер. Приведем некоторые рекомендации.
Итак, как оно должно быть в идеале:
- Время ответа сервера – до 0.02 секунды;
- Время загрузки кода веб-страницы – до 1.5 секунд;
- Размер кода веб-страницы – до 12 Кб;
- Аптайм – от 99,85%.
Как быть не должно и к чему это приводит:
- Если время до отображения первого контента больше 1.5 секунд – пользователь скорее всего покинет страницу;
- Общий вес страницы более 1.5 Мб и время загрузки до взаимодействия пользователя более 10 с – пользователь скорее всего покинет страницу;
- Низкий аптайм (сисадмин выключает сервер на ночь и уходит) – пользователь не может получить доступ к странице.
Не важно, как хорошо будут оптимизированы страницы сайта, если задержка ответа сервера будет больше 0.02 секунды. Это приведет к длительной загрузке страницы – и пользователь уйдет. Поэтому, в первую очередь, позаботьтесь и уделите достаточно времени настройке сервера.
Ошибки при размещении сайта
Важно, но часто забывается разработчиками:
- Открыть сайт для индексации поисковыми системами в файле robots.txt, вся конфиденциальная информация должна быть скрыта;
- Сайт должен быть доступен по различным зеркалам;
- Ответы сервера должны соответствовать фактическому статусу страницы;
- Обязательно подключайте SSL сертификат и не забывайте проставить 301 редирект с http на https;
- При смене доменного имени недостаточно просто установить 301 редирект: необходимо сначала добавить старый и новый домены в Яндекс.Вебмастер, далее в файле robots.txt установить директиву host: новый домен. Дождитесь нескольких апдейтов от Яндекса и только тогда проставьте 301 редирект.
- Сайт должен иметь карту сайта sitemap.xml. Она может содержать максимум 50 тыс. URL, если адресов больше, то можно сформировать еще одну карту сайта. Не указывайте sitemap в файле robots.txt.
Ошибки при работе с ссылками
Циклические ссылки в коде
На сайте не должно быть страниц, которые ссылаются сами на себя. Часто данная ошибка прослеживается на главных страницах сайта.
Отдельное внимание нужно уделить хлебным крошкам, так как с помощью них отслеживается путь страницы. Недопустимо, чтобы в конце хлебных крошек стояла ссылка. Идеальное решение – не делать название текущей страницы ссылкой.
хорошо: главная -> рубрика -> название страницы;
плохо: главная -> рубрика -> название страницы.
Дублирующиеся ссылки на странице
Поговорим о перелинковке. Одна страница может ссылаться на другую только единожды. Не две, не три, а только одна ссылка со станицы А на страницу B. Качественная перелинковка заключается в том, что с одной страницы может идти достаточно большое количество ссылок, но все на разные страницы – это главное правило. И не делайте следующую ошибку: не заключайте анкор ссылки в теги h1, strong и b.
Работа с внешними ссылками

Да-да, это нужно знать не только SEO-специалистам, но и разработчикам.
Если сайт молодой и только начинает развиваться, тогда все исходящие ссылки на сторонние ресурсы должны быть закрыты от индексации через атрибут rel='nofollow'. Или же вот Вам еще лайфхак: можно закрыть ссылку в тег span, после чего с помощью JS выполнять ее открытие по клику на текст.
Вы же не хотите отдавать вес сайта конкурентам. Тогда вышесказанное Вам на заметку.
Отсутствие хлебных крошек (Breadcrumbs)
Breadcrumb – это микроразметка, которая также влияет на индексацию страниц сайта и на вид сниппета в поисковой выдаче. Тут самое главное сохранять иерархию, располагать страницы по уровням вложенности: от главной к рубликам и подрубрикам.
Как и любую другую микроразметку, хлебные крошки можно проверить при помощи сервиса от Google.
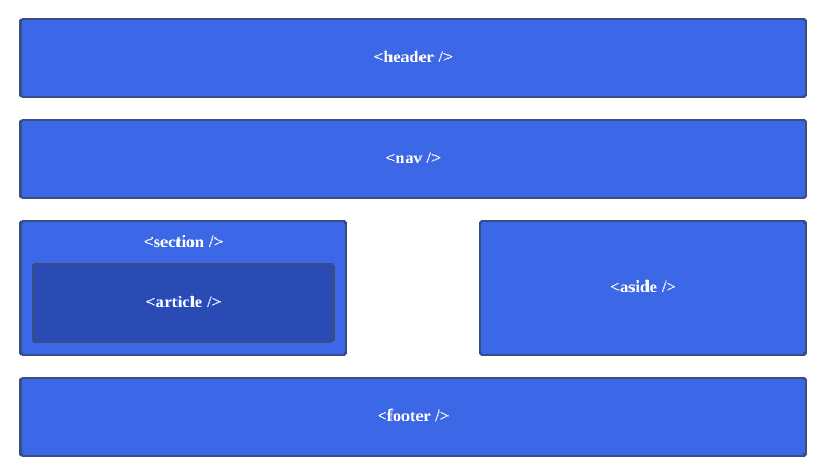
Отсутствие семантических элементов SEO верстки

Итак, SEO верстка должна включать в себя следующие семантические теги:
- Header – шапка сайта;
- Nav – меню (навигация);
- Footer – так называемый «подвал» сайта;
- Article – указывает на статью в блоге;
- Aside – цитаты и сноски.
Все вышеперечисленные теги относятся к HTML5 – формат, понятный поисковым системам. Не пренебрегайте семантическими тегами!
Заголовки – они везде!
Часто заголовками пытаются выделить даже ненужные части веб-страницы: разделы в меню, логотипы или даже картинки. Но теги <h1>..<h6> - это семантические теги, а значит должны использоваться исключительно по назначению в контенте. Иначе они могут хорошенько путать поисковых роботов.
Писать заголовки, которые будут продавать - проще чем кажется! Используй формулу 4U для заголовков!
Отсутствие ссылки на карту сайта

С каждой страницы сайта без исключения должна исходить ссылка на карту сайта в виде HTML. Что это дает? Таким образом можно равномерно распределить веса по всему сайту, а также будет возможность попасть на любую страницу сайта всего за 2 клика, что дает большое преимущество при индексации.
Дубли текста на страницах сайта
Дублирующийся текст – это очень распространенная ошибка. Дубли текста можно встретить на разных страницах, но, как правило, сеошники это контролируют и стараются не допускать. Часто в подвале сайта, футере, встречаются тексты, перечисление разделов с ссылками на страницы и другая информация. Давайте не будем забывать, что footer и sidebar отображаются на каждой странице, а робот сканирует URL целиком. Поэтому, если у Вас в footer имеется немаленький кусок текста, то поспешите избавится от него, так как это снижает релевантность страницы.
Пошаговая инструкция по SEO верстке для разработчиков

Итак, Вы создали сайт и в замешательстве: что делать дальше? Следуйте перечисленным ниже шагам - и грамотная оптимизация Вам обеспечена.
- Создайте файл robots.txt и выполните его настройку.
- Настройте 301-редирект на основное зеркало сайта. Укажите его в robots.txt через директиву Host: сайт. Не забудьте добавить сайт в Яндекс.Вебмастер и Google Search Concole.
- Создайте Файл с 404 ошибкой и настройте его.
- Проверьте работу редиректов и совпадает ли код ответа сервера с тем, что выдает браузер. Бывают ситуации, когда в браузере 404 ошибка, а код ответа 200 OK. Будьте внимательны.
- Располагайте основной и важный контент в теге body и как можно выше.
- Дайте возможность специалисту прописать на сайте meta-описания: установите нужные плагины, проверьте, чтобы meta-теги правильно отображались и выводились в исходном коде или с помощью расширений браузера.
- Настройте ЧПУ для важных страниц сайта, при этом убедитесь, чтобы не стояло никаких перенаправлений.
- Проведите анализ на наличие битых ссылок. Установите причину их образования и уберите их. После этого лучше провести повторное сканирование.
- Создайте карту сайта sitemap.xml и обязательно в Вебмастерах Яндекса и Гугла укажите путь к ней. Если работаете с WordPress, то установите плагин Yoast SEO, который сам формирует карту сайта, а также дает возможность каждой странице присваивать meta-описание.
- Просмотрите исходный код. Убедитесь, что Вы оптимизировали подключение стилей и скриптов.
- Проверьте заголовки h1-h6 на правильность использования: они должны быть только в текстовой области, но никак не элементами дизайна. А также убедитесь, что заголовок h1 имеется на каждой странице сайта единственный и уникальный.
- Проверьте время отклика сервера и время, за которое загружается исходный код для регионов, где будет осуществляться продвижение (в которых буду оказываться услуги).
- Проверьте код на валидность, если имеются ошибки - исправьте их.
- Помните про кроссбраузерность и адаптивность, также проверьте ресурс на разных устройствах и браузерах (для этого предусмотрены сервисы).
- Устраните все дубли на сайте при помощи тега link атрибута rel=''canonical''. Также с помощью него индексируются только канонические страницы.
- Выполните настройку заголовка Last-Modified, а также обработку запроса с условием IF-Modified-Since. Last-Modified позволяет показывать, когда проводились последние изменения, если с последнего посещения роботом не было изменений, нужно отдавать 304 код ответа сервера вместо исходного код. За счет этого уменьшиться нагрузка на сервер и быстрее проиндексируется страница.
- Следите за аптаймом сервера (в идеале 99,85% и выше).
- Проверяйте Вебмастера на наличие ошибок, чтобы вовремя их исправлять.
Заключение
Итак, в данной статье мы разобрали основные аспекты SEO верстки, рассказали о самых распространенных и часто встречающихся ошибках, которые нужно избегать.
Редко получается сразу выполнять корректную настройку сайта под поисковое продвижение. Все равно придется возвращаться к некоторым аспектам, исправлять или доделывать.
Следуя всем советам, собранным в этой статье, Вы упростите работу себе, а также сеошнику, который будет работать с Вами и после Вас.
И самое главное правило SEO верстки – это простота. Пишите код чисто, просто, оптимизируйте его – и Вы увидите, насколько хорошо он будет ранжироваться в поисковых системах.



Добавить комментарий