
Микроразметка Schema.org - что это?
Микроразметка schema.org — это микроразметка данных, используемая поисковыми роботами. Сейчас о микроразметке schema.org обязан знать каждый веб-разработчик. Это хороший инструмент для структурирования данных и поднятия сайты в топ по поисковикам.
Зачем нужна микроразметка?
Разметка играет важную роль в SEO продвижении и оптимизации сайта, помогает поисковикам лучше узнавать содержимое страницы. А именно, она даёт подробную информацию для индексирования страниц. Микроразметка поможет как и самому сайту, так и пользователю – быстро найти необходимую информацию. С помощью микроразметки, можно значительно повысить сайт в выдаче поисковиков и получить больше посещений.
Используя микроразметку, вы получаете понятные данные для поисковых систем. Тем самым, помогаете пользователю через поиск найти информацию на вашем сайте. Например, вам нужно найти телефон организации “АркСтудио”, заранее блок с контактным телефоном следует обозначить микроразметкой. Затем, пользователь ищет информацию “телефон организации АркСтудио” по результату получит страницу или сразу же нужные данные в поисковой системе.
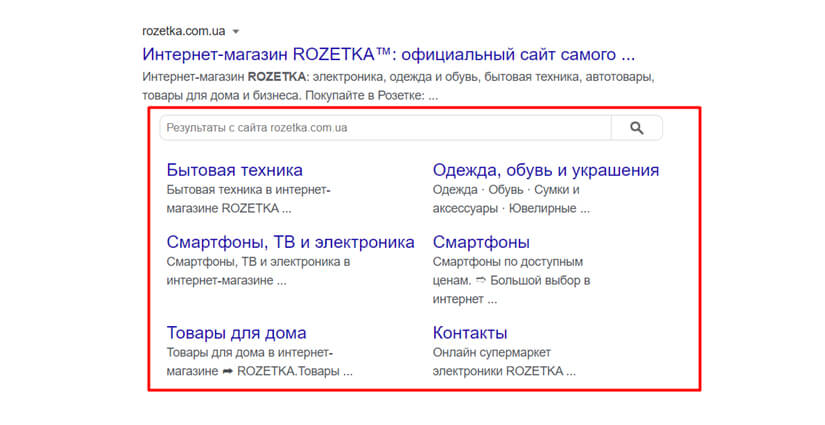
Еще одним преимуществом является создание сниппетов. Сниппет – это подробное описание сайта в поисковой выдаче, которое позволяет пользователям узнать некую информацию не посещая страницу. Может содержать: ссылки, рубрики, картинки, видео, дату, цену товара, заголовок и т.п. Сниппеты позволяют сделать сайт в поиске более информативным и привлекательными на фоне остальных. А так же привлечь внимание пользователей до посещения страницы. Согласитесь – это хороший способ?!
Результат работы вы можете наблюдать не сразу, но в поисковиках сайт будет находиться выше и выглядеть лучше.

Разница между словарем и синтаксисом
Самая важная часть – словарей может быть несколько, но есть часто используемые и популярные. У каждого словаря свои тонкости и правила. Поэтому для каждого из них может быть разнообразный синтаксис.
Приведем примеры популярных словарей:
- Open Graph – разработан компанией Facebook, чтобы записи и посты выглядели аккуратно и структурировано.
- Schema.org – общий формат написания микроразметки разработанный поисковиками для единого вида.
Словарь — язык разметки использующий сущности и свойства. Чтобы передать всё это поисковику, необходимо знать синтаксис.
А синтаксис в свою очередь напрямую зависит от словаря. У каждого словаря есть индивидуальный синтаксис.
Пример синтаксиса Open Graph. Описание разметки добавляем в <head>:
<meta property="og:title" content=" Мой блог" /> <meta property="og:type" content="website" /> <meta property="og:image" content="/ссылка на картинку " /> <meta property="og:url" content="ссылка на ваш сайт" />
Пример микроформатов:
<div itemscope> <p>Name: <span itemprop="name">Jonh</span></p> <p>Band: <span itemprop="band" itemscope> <span itemprop="name"> Band Collas</span> (<span itemprop="size">9</span> players)</span></p> </div>
Структура словаря Schema.org
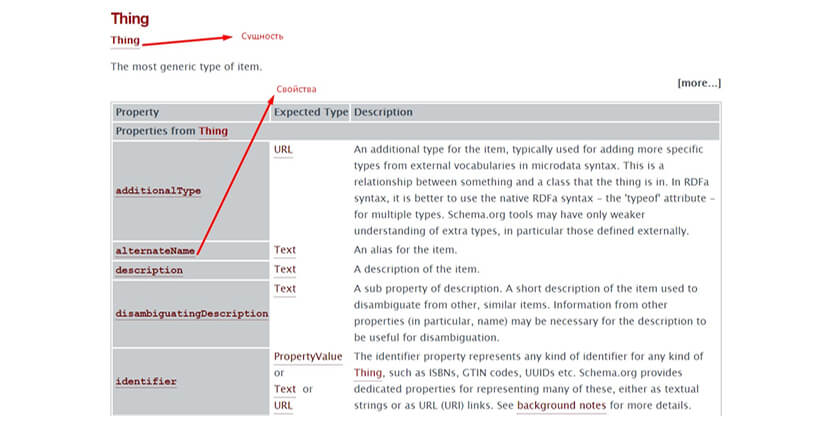
Опишем самый используемый словарь. Schema - состоит из множества сущностей (Общая сущность – Thing). У каждой сущности есть свойства. Например, свойства URL(ссылка), image(картинка), имя(name) и т.д.
Помимо сущности Thing есть другие — вот полный список. Еще несколько примеров сущностей:
- Recipe (рецепты)
- Product (товары)
- Event (событие)
- Article (статья)
- VideoObject
- Product (товары)
- Organization (организация)

Синтаксис для словаря Schema.org
Синтаксис — описание для каждого словаря. Для каждой сущности может использоваться различный синтаксис.
- Микроданные(microdata). Описывается в html тегах атрибутами. Например, если это книга, то мы можем уточнить её название, жанр, автора, рейтинг и т.п.
- Микроформаты. Описывается в разметке как сущность, описывают тип информации на странице, прописывая некоторые свойства. Например, если это какая-то акция, то мы уточним её название, время и окончание и т.п.
- RDFa. Описывается вместе с сущностями, свойствами и элементами. Используется реже, чем микроданные и микроформаты, потому что значительно отличается по функционалу.
- JSON-LD. Разметка оформляется в виде «ключ — значение». Этот синтаксис определяет пространство зарезервированных ключей, которые смогут связать объект и описание в различных комбинациях.
Синтаксис Microdata
Микроданные (microdata) состоят из нескольких атрибутов
- itemscope определяет описание объекта.
- itemtype содержит в себе ссылку на тип объекта;
- itemprop определяет свойства объекта.
Важно – применять разметку только для информации, которая отображается на сайте. Не стоит делать разметку скрытой информации.
Например, на сайте имеется карточка товара – ноутбук. После добавления разметки, поисковики с большей точностью знают, что этот блок отвечает за торговое предложение.
Например:
<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">Ноутбук Lenovo VivoBook</span> <span itemprop="price">520$</span> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <img class="product__img" src="notebook-lenovo.jpg"> <span itemprop="ratingCount">10</span> оценок </div> </div>
Синтаксис RDFA
<div vocab = "https://schema.org/" type = "CreativeWork ArchiveComponent" >
Имя: <span property = "name" > Ассорти из элементов </span> <br/>
Экстент: <span property = "materialExtent" > 285 коробок A, 8 коробок OS (плюс 45 коробок T, коробки 50 A, 13 коробок / элементов ОС без каталогизации) </span> <br/>
</div>
Синтаксис JSON-LD
Для размещения микроразметки необходимо указать ёё тип "<script type="application/ld+json">"
Например:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Какая-то страница</title>
</head>
<body>
<h1>Ноутбук</h1>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"price": "250"
}
</script>
</body>
JSON-LD вручную писать разметку долго и трудоёмко. Поэтому, для избегания множества ошибок и описок используйте генератор кода
technicalseo.com (Генератор для работы с сущностями — Article, product, event и т.д.);
Типы данных:
- массив — блок данных с значениями [0, 1, 2, 3]
- строка — прописывается как обычная строка “Привет”
- число — простые числа;
- true и false — бинарное значение;
- null — значение отсутствует, применяется для очистки данных.
Чем отличаются сайты с микроразметкой и без нее
Преимущества сайтов с разметкой
- Увеличенный трафик
- Выше находятся в поиске
- Структурированные данные
- Оптимизация
- Подробное описание
Соответственно, не используя микроразметку мы лишаемся всех этих преимуществ. Сайты которые используют микроразметку имеют гораздо лучшую посещаемость, а также увеличенный трафик.
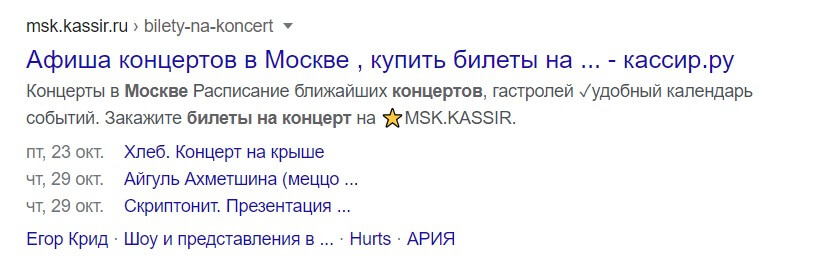
Сайт в выдаче с микроразметкой

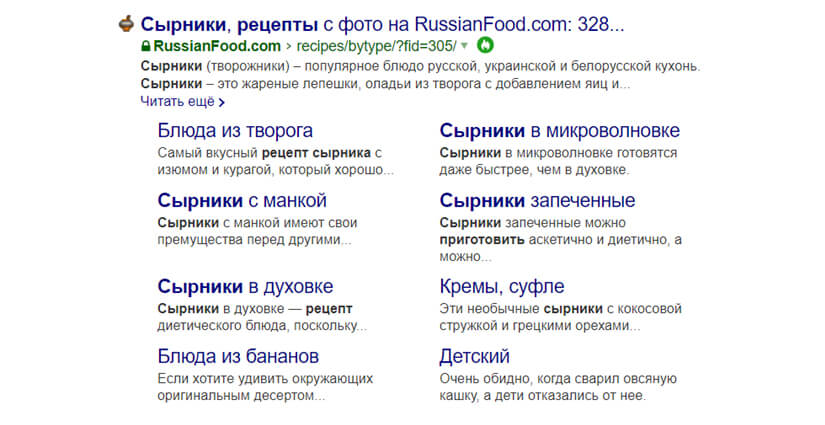
Сайт в выдаче без микроразметки

Давайте подумаем, как пользователь. Какой сайт больше привлечет людей к переходу? Конечно же первый, благодаря категориям они занимаю гораздо больше места в выдаче. Тем более хочется подробнее изучить их. И если клиент пришел за определённой целью, он сразу же может попасть на нужную страницу.
Лайфхак для существующих сайтов!
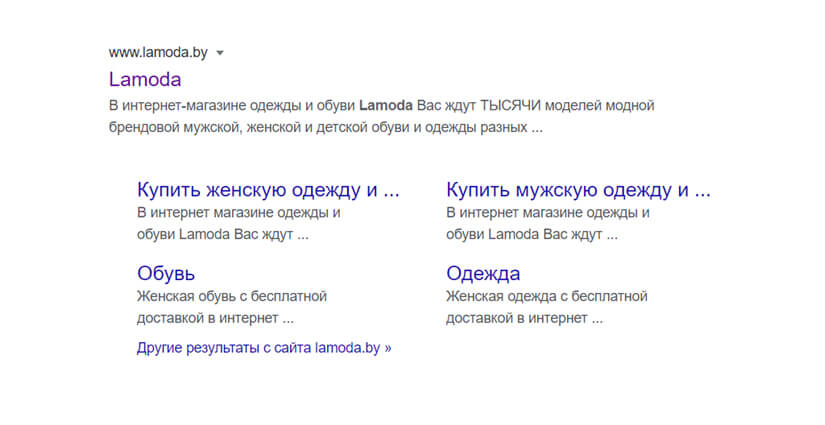
Если у вас уже есть сайт и на нем есть какие-то посетители, мы можем повысить их количество. Отследите по метрикам часто посещаемые страницы и сделайте для них микроразметку, чтобы в поиске был быстрый доступ к ним, как сделано у бренда Lamoda.
Что значит микроразметка для поисковика
Основной микроразметки является удовлетворённость поисковых роботов. Важно удовлетворить двум поисковым системам Google и Yandex. Для поисковых систем, микроразметка играет ключевую роль. Если мы обозначим каждый блок с информацией микроразметкой, поисковики буду лучше и качественнее ранжировать текст. Как при выдаче сайта, так и для пользовательских запросов.
Пример микроразметки в Google

Пример микроразметки в Yandex

Очевидно, что такие сайты будут “заманухой” для пользователей и повысят трафики в разы. Качественный сниппет помогает с первых секунд понять, стоит ли переходить на сайт или нет, следовательно, на сайт попадёт нужная целевая аудитория. Повышенный трафик однозначно будет. Вывод – микроразметка делает сайт интересным и более заметным для людей и поисковых роботов.
Как быстро внедрить микроразметку на сайт
- Создать базовую разметку. Можно самостоятельно добавить теги и атрибуты.
- Использовать генераторы кода. Например, Schema-generator.
- Использовать плагины или расширение в CMS.
Плагины для WP
Все перечисленые плагины с возможностью добавления сниппетов, осталось лишь просто добавить микроразметку в WordPress. Но так же у каждого плагина есть свои особенности и различный функционал, поэтому к выбору подходите серьёзно.
SNIP: Structured Data Plugin for WordPress
Цена – Платный (59$)
Данный плагин добавляет фрагменты JSON + LD, который добавляет на ваш сайт фрагменты в формате JSON + LD. Это необходимо, чтобы помочь поисковым системам понять контент на вашей странице и дать им четкие подсказки о его значении.
После внедрения плагина на ваш сайт, он попытается связать готовый контент с информацией микроразметки. Будьте готовы, что какие-то кусочки кода, нужно будет прописывать вручную (если вам это необходимо).
Интерфейс на первый взгляд сложноват, но по функционалу на фоне других, он однозначно лидер. Хоть и платный.
Schema – All In One Schema Rich Snippets
Цена – Бесплатный
Данный плагин добавляет микроразметку на сайт, которую могут просматривать пользователи. Отличной возможностью плагина является предварительный просмотр, как будет выглядеть сниппет в поисковой системе.
Плагин активно развивается и обновляется. Он имеет следующие типы схем:
- Обзор
- Событие
- Люди
- Продукт
- Рецепт
- Программное приложение
- Видео
- Статьи
В скором обновлении:
- Хлебные крошки
- Местный бизнес
- Книги
Schema Pro
Цена – Платный (59$)
Данный плагин добавляется микроразметку JSON-LD в точности с требованиями от Google об этом утверждают сами разработчики.
Возможности плагина:
- Имеет 13 типов разметки
- Гибкая настройка контента. Выбор любого блока включить / выключить микроразметку
- Добавления новых полей записей
- Можно сопоставить данные микроразметки с настраиваемыми полями
Хоть плагин и платный, но он максимально автоматизирован в настройках.
Основные принципы микроразметки
Помните о важности текста на странице. Роботы находят текст в чисто текстовом формате. Например, текст в видео не виден. Чтобы системы поиска могли определить, чему посвящена ваша страница, придерживайтесь следующих принципов:
- Добавляйте описание для картинок
- Продумайте для каждой страницы информативный заголовок и добавляйте мета описание
- Используйте семантическую вёрстку
Алгоритм внедрения микроразметки на сайт
- Этап создание семантической вёрстки
<article>
<img src="/pictures.jpg" alt="фото">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maiores atque facere repellat. Maxime quod dolor exercitationem commodi, perspiciatis laborum, sunt, magni illo ipsam molestiae a ullam amet adipisci et omnis!</p>
<a href="#">Читать Далее</a>
</article> - Выберите подходящие объекты для вашего сайта
Пример:
-WebContent
-WPFooter
-WPHeader
-Article - Этап добавление микроразметки
<article itemscope="" itemtype="http://schema.org/Article">
<img itemprop="image" src="/pictures.jpg" alt="фото">
<p itemprop="description">Описание</p>
<link itemprop="url" href="ссылка на страницу">
</arctile> - Проверка микроразметки на ошибки
Структурированные данные для информационных сайтов
Для того, чтобы алгоритмы поисковиков анализировали ваши страницы как можно точнее, добавьте на них структурированные данные. К примеру, на странице рецептов, данные это – название, ингредиенты и т.д.
Добавление структурированных данных улучшает поиск. Эти данные можно размещать на странице той же книги.
В структурированных данных описывается каждое свойство книги, пользователи могут найти вашу книгу по названию, по автору. Даже если эта книга малоизвестна.
Микроразметка FAQ (с примерами)
Страница FAQ. Html itemscope говорит о том, что эта страница будет FAQpage
<html itemscope itemtype="https://schema.org/FAQPage">
<head>
<title>Часто задаваемые вопросы</title>
</head>
<body>
<!--content-->
</body>
</html>
Без микроразметки:
<div>
<span>Вопрос</span>
</div>
<div>
<div>Ответ на вопрос</div>
</div>
С микроразметкой:
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<span itemprop="name"> Вопрос </span>
</div>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text"> Ответ на вопрос </div>
</div>
Микроразметка Q&A (с примерами)
Можно использовать пример выше. А здесь мы приведем JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "Вопрос №1", "acceptedAnswer": { "@type": "Answer", "text": "Ответ №1</p>" } ]} } </script>
Микроразметка How-TO (с примерами)
Без микроразметки
<div>
<div>Заголовок первого шага</div>
<div>Содержимое первого шага</div>
</div>
С микроразметкой:
<div itemscope itemtype="http://schema.org/HowTo">
<div itemprop="step" itemscope itemtype="http://schema.org/HowToSection">
<div itemprop="name">Заголовок первого шага</div>
<meta itemprop="position" content="1"/>
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToStep">
<meta itemprop="position" content="1"/>
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToDirection">
<meta itemprop="position" content="1"/>
<div itemprop="text">Содержимое первого шага</div>
</div>
</div>
Структурированный данные для интернет-магазинов

В интернет-магазинах требуется уделить особое внимание структурированным данным товарам и контактам. Описать название, цену, описание, фото и т.д.
Микроразметка товаров
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">Имя бренда</span>
<span itemprop="name">Имя товара</span>
<img itemprop="image" src="Ссылка на картинку" />
<span itemprop="description">Описание</span>
</div>
Микроразметка товарного предложения
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="Валюта" />
<span itemprop="price">Цена</span>
<link itemprop="availability" href="http://schema.org/InStock"/>
</span>
Микроразметка отзывов
Помните, что отзывы могут отличаются по типам:
- Организации
- Бренда
- Товара
- Места
- Услуги
- И т.д.
<div itemscope itemtype="https://schema.org/Review">
<meta itemprop="datePublished" content="2012-07-15"/>
<h2 itemprop="name">
<link itemprop="url" href="https://example.com/review?10231">
</h2>
<div itemprop="reviewBody">
<p>Отлично всё сделано. Главное быстро</p>
<p>Рекомендую!!!</p>
</div>
<div>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<p itemprop="name">Имя</p>
<p itemprop="additionalName">Отчество</p>
<p itemprop="familyName">Фамилия</p>
<link itemprop="url" href="http://example.com/users/vasya">
</span>
</div>
</div>
Микроразметка хлебных крошек
<ul>
<li>
<a href="ссылка">
<span>текст1</span>
</a>
</li>
<li>
<a href="ссылка">
<span>текст2</span>
</a>
</li>
<li>
<a href="ссылка">
<span>текст3</span>
</a>
</li>
</ul>
Микроразметка меню
<ul itemscope itemtype="http://schema.org/SiteNavigationElement">
<li>
<a itemprop="url" href="ссылка">пункт-меню-1</a>
</li>
<li>
<a itemprop="url" href="ссылка">пункт-меню-2</a>
</li>
<li>
<a itemprop="url" href="ссылка">пункт-меню-3</a>
</li>
<li>
<a itemprop="url" href="ссылка">пункт-меню-4</a>
</li>
<li>
<a itemprop="url" href="ссылка">пункт-меню-5</a>
</li>
<li>
<a itemprop="url" href="ссылка">пункт-меню-6</a>
</li>
</ul>
Микроразметка статей
<div itemscope itemtype="https://schema.org/Article">
<span itemprop="name">How to Tie a Reef Knot</span>
by <span itemprop="author">Artem</span>
This article has been tweeted 1203 times and contains 78 user comments.
<div itemprop="interactionStatistic" itemscope itemtype="https://schema.org/InteractionCounter">
<div itemprop="interactionService" itemscope itemid="http://www.twitter.com" itemtype="https://schema.org/WebSite">
<meta itemprop="name" content="instagram" />
</div>
<meta itemprop="interactionType" content="https://schema.org/ShareAction"/>
<meta itemprop="userInteractionCount" content="1010" />
</div>
<div itemprop="interactionStatistic" itemscope itemtype="https://schema.org/InteractionCounter">
<meta itemprop="interactionType" content="https://schema.org/CommentAction"/>
<meta itemprop="userInteractionCount" content="50" />
</div>
</div>
Инструменты для разметки данных
Если вы не сильны в технической области веб сайта, используйте плагины, инструменты или генераторы с готовым кодом.
Генераторы микроразметки
- Schema.org - это уникальный словарь, который имеет в себе готовые шаблоны микроразметки для различных объектов.
- Schema Markup Generator (JSON-LD) – Позволяет сгенерировать json код для микроразметки, под ваши требования.
- Google generation – рекомендовал бы использовать его, так как нам сам поисковик подсказывает, что ему нужно.
- JSON-LD Schema Generator For SEO от Joe Hall – еще один json генератор
Микроразметка для Битрикс
Установите на свой сайт инструмент Микроразметка Schema.org .Данный инструмент содержит все необходимые объекты для микроразметки.
Микроразметка для Joomla
Для использования микрорамзетки установите Google Structured Data — инструмент для микроразметки. Google Structured Data позволяет выполнить действия через админ панель Joomla без технических навыков! Вся микроразметка будет добавлена после установки и настройки данного инстумента.
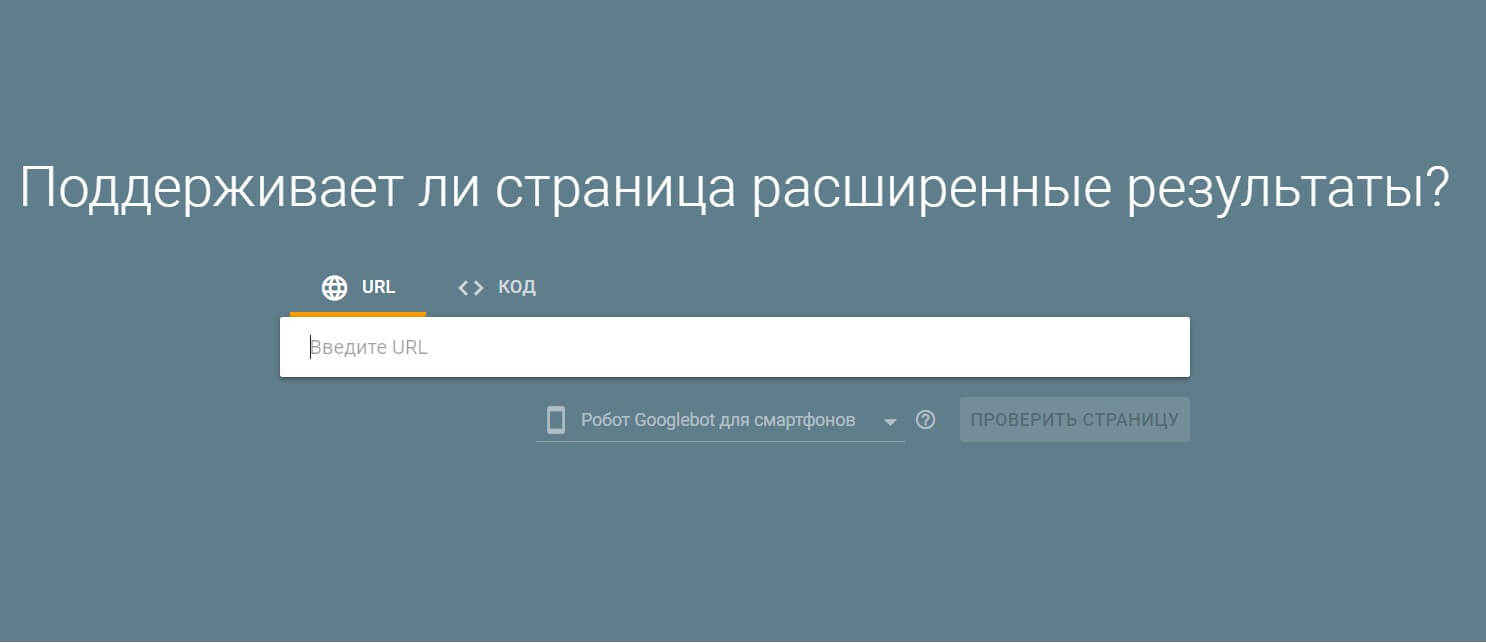
Проверка валидности верстки

Возникает важный вопрос, после добавления микроразметки, как проверить ее на правильность?! С этим вопросом нам помогу сервисы валидации
- Structured Data Testing Tool – инструмент от Google поиска, можно проверить прямой вставкой кода или же вставить свой URL адрес сайта.
- Валидатор микроразметки – валидатор от Яндекс поиска, так же легко использовать из-за удобного интерфейса. Важно угодить обоим поисковикам!
- Structured Data Linter – здесь так же есть функции предыдущих валидаторов. Единственно хорошей возможность, можно загружить свой файл с разметкой и проверить её.
Заключение
Итак, подведем итоги изучения микроразметки. Микрораразметка нужна вашему сайту. С каждым днём всё больше и больше сайтов используют микроразметку. Она помогает не только вашему сайту занять высокие позиции, но еще и пользователям удобнее использовать ваш ресурс. Поисковые боты значительно лучше понимают вам текстовый контент.
Если вы решили использовать микроразметку при помощи Schema.org, проблем у вас не будет, там есть готовые примеры с использованием различных объектов. Важно иметь хотя бы базовый уровень английского или переводить весь сайт (не очень приятное занятие).
Начинайте с самых простых объектов, к примеру: product, offer, review, site navigation и т.д. Пометив самые главные блоки с информации, уже будет огромный плюс.
Не забывайте проверять на правильность микроразметки, иначе от неё не будет пользы вовсе!
Спасибо, что дочитали статью до конца. Надеюсь она была вам полезна.


Добавить комментарий