
Что такое продающий дизайн сайта
Давайте для начала разберемся, что такое дизайн? Существует множество понятий для данного термина, но я подобрал самый подходящий для него. Если перевести c английского языка слово "design" обозначает - проектировать, конструировать: то есть любое проектирование, процесс создания новых предметов, инструментов, оборудования, формирование предметной среды.

Продающий дизайн направлен на повышение конверсии сайта, а также способен сподвигнуть пользователя на активные действия, например: заполнить форму, кликнуть по кнопке, подписаться, заказать товар и т.д.
Продающий дизайн сайта: что нужно знать
Для продающего дизайна сайта характерно:
- Наличие формы обратной связи;
- Качественные картинки;
- Количество кнопок 2-5;
- Отзывы – повышают доверие новых клиентов;
- Акции – привлекут большую часть аудитории;
Для привлечения пользователей существует замечательная формула AIDA, которая подходит для продающего дизайна:
- А (attention) – внимание. Завлечь внимание пользователя.
- I (interest) – интерес. Заинтересовав пользователя, можно получить от него взаимодействие.
- D (desire) – желание. Создать желание можно при помощи преимуществ и качества Ваших услуг.
- A (action) – действие. Если процесс понятен шаг за шагом, заказ или отзыв Вам обеспечен.

Процесс довольно прост. После посещения вашего сайта, нужно задержать внимание пользователя: это может быть современный дизайн сайта, услуга, акция, фотография или аудио. Вот, что может задержать внимание будущего клиента.
А далее может быть 2 исхода события:
- Из-за долгой загрузки сайта 80% пользователей его просто закроют. Тем самым Вы теряете конверсию.
- Быстрая загрузка - пользователь просматривает Ваш сайт в поисках своей цели.
Пробудить желание можно качеством товара, грамотным описанием, выгодным предложением: то есть нужно отличаться от своих конкурентов.
Для завершения цели, понадобиться создать понятные и простые условия для посетителей: сайт должен чуть ли не притянуть за руку пользователя для активных действий.
Дизайн сайта: как сделать его продающим
Глобальные критерии продающего сайта:
- Наличие формы заказа;
- Удобство пользователя;
- Всплывающее окно с акцией или отличительным бонусом;
- Карта с отмеченными точками места нахождения;
- Количество кнопок не менее 3.
Оригинальность и уникальность

Создать что-то новое - это очень трудоёмкая задача, особенно для начинающих веб-дизайнеров. Но им никто не запрещает “творить”. Самые главные продающие элементы сайта – это формы заявок, но чем понятнее и менее навязчиво их преподнести пользователю, тем больше вероятность продажи. Здесь уже больше работают услуги маркетинга.
В целом нужно опираться на своих конкурентов, выявлять их слабые стороны, а у себя создавать преимущества. Слабыми сторонами могут быть цвет, шрифт, устаревший дизайн, долгая загрузка, плохое качество производимой продукции и т.д.
Для каждой компании характерно иметь фирменный стиль, а также свою продукцию, которая помогает стать известными на рынке. Посетителей сайта нельзя отвлекать от задачи, ради которой они пришли на Ваш сайт. Реклама поверх контента, долгая оплата или её процесс. Я думаю, что здесь будет уместно использование психологии в дизайне:
- Ментальные модели – умственный подход к решению сложных задач. Каждая ментальная модель уникальна: она предоставляет собственную систему взглядов на жизнь.
- Эффект Ресторфф – это эффект отделения, эффект человеческой памяти, когда предмет на фоне остальных сильно выделяется.
- Висцеральные реакции – каждый человек имеет любимую вещь, сайт, объект, при просмотре которого возникает восторг. Но не все могут аргументировать почему ему это нравится или чем запомнился. А суть заключается в висцеральных реакциях – это есть некий психологический механизм человека, который находится в подсознании. Для дизайна, который направлен на вызов положительных эмоций, стоит узнать, какие элементы могут вызвать данные реакции.
- Психология цвета – кто бы что не говорил, но ассоциации с цветами есть, пусть даже глобальные, но они имеют место быть. И их придерживаются известные компании. Вы когда-нибудь задумывались, почему большинство компаний общественного питания сделаны в оранжевом цвете? Ответ: оранжевый осуществляет чувство бодрости и стимулирование умственной деятельности. Оранжевый цвет увеличивает аппетит, наполняет энергией и даже способствует усвоению кальция:) Этот теплый, приветливый цвет заставляет людей чувствовать себя комфортно.
- Психология форм – формы передают эмоции, например можно создать невесомость, а можно создать скорость, или вовсе 3D мир в виде наклонных или скруглённых форм. Это же магия, не так ли?

Цветовая гамма
Дизайн продающего сайта не должен сочетать в себе кучу несовместимых цветов, которые будут похожи не на сайт, а на радугу или кляксу. Прежде всего дизайн должен быть запоминающимся и эмоциональным, чтобы создать максимальный комфорт для посетителей сайта.
Для качественного веб дизайна используйте не более чем 3 цвета, в исключительных случаях может быть больше. Не забудьте про наполнение страницы высоким качеством фотографий.
Не используйте очень тёмные оттенки, если у вас нет опыта в этом деле, то лучше воспользоваться сервисами подбора цвета или найти похожие работы в вашей тематике и найти в них подходящие цвета. Вот парочка сервисов для подбора цветов: coolors.co и color.adobe.com.

Предлагаю вашему вниманию хорошее чередование белого и светло-серого фона на сайте.

Лаконичность и простота
Нельзя допускать, чтобы на страничке было множество элементов, которые могут отвлечь внимание пользователя от главной цели. А также использование ярких и не сочетаемых цветов, из-за которых хочется скорее покинуть страницу сайта. Такие ситуации приведут к снижению конверсии, а это огромный минус для всех сайтов.
Опытные веб дизайнеры предусматривают данные ошибки, оставляя свободное пространство, тем самым не отвлекая внимания будущий клиентов. Лаконичность - будет одним из огромных плюсов продающего дизайна.
Для создания эмоций на веб-сайте нужно иметь функциональность, надёжность и пригодность к использованию. Создайте атмосферу страницы для максимально погружения в Вашу нишу. Продающий дизайн сайта – это не только красота и куча напоминаний а-ля “купите товар”, а вызывание эмоций, запоминания Вас среди других компаний. Основная цель – обеспечить идеальное взаимодействие, именно вышесказанные факторы влияют на успех продукта.
Ключевые элементы на которые стоит опираться (именно в таком порядке, как в списке):
- Типографика;
- Цвет;
- Формы;
- Картинки.
Соблюдение принципов типографики

Типографика – важная часть в продающих дизайнах сайта, она передаёт всю атмосферу сайта. Не грамотное использование шрифтов может “сломать” всю красоту страниц. Сейчас мы разберемся как избежать такой ситуации.
- Не используйте более 2-3 шрифтов и более 3 начертаний;
- Используйте понятный межстрочный интервал. Если вам сложно определить на глаз, есть замечательная формула, которой я пользуюсь постоянно.
Размер шрифта * 1,5 = межстрочный интервал
- Экспериментируйте в увеличении расстояния заглавных букв;
- Сочетайте шрифты. Желательно одного и того же начертания, к примеру (Open Sans - Roboto). Так же можно использовать самые популярные веб шрифты: Montserrat, Oswald, Noto Sans, Spurce sans pro и т.д.
Качественные шрифты и сочетания Вы можете подсмотреть на Google Fonts.
- Избегайте висячих строк. Висячая строка - это строка, которая оторвана от основного текста и висит в одиночестве;
- Грамотно выравнивайте текст. Если текст по левой стороне, то описание и иконка, так же должны быть по левой стороне.
Если Вы будете соблюдать все принципы типографики, то сможете расположить к себе клиента и преподнести себя солидно и дорого!
Юзабилити и адаптивность

При создании дизайна Вы должны быть полностью уверены, что пользователю будет удобно и понятно пользоваться вашим продуктом, тогда будущие заказы не заставят себя долго ждать. А как же сделать сайт удобным и понятным?
Максимум получится создать только тогда, когда созданный сайт пройдет тестирование различными пользователями. Опять же, здесь должен быть опыт и большая активность на сайтах самого дизайнера.
Основные элементы юзабилити:
- Поиск;
- Навигация;
- Контент;
- Дизайн;
- Адаптация;
- Другие мелкие детали.
Важным элементом каждого сайта является адаптивный веб дизайн, особенно, когда он продаваемый.
Адаптивность – это правильность отображения сайта на различных устройствах и динамически подстраивающийся под любые размеры окна.
Для создания адаптивных сайтов пользуйтесь Bootstrap Grid – система гибких сеток, которая состоит из 12 колонок и 5 адаптивных ярусов.
4 основных размера, под которые создаются продающие дизайны сайта в 2020 году:
- 1920 (сетка 1560px);
- 1280 (сетка 1170px);
- 768 (сетка 720px);
- 320 (сетка 302px).
Сейчас практически все пользователи сети интернет имеют мобильные устройства. А адаптивность позволит посещать Ваш сайт в любом месте.
Как правильно оформить главную страницу

Главная страница с первых минут должна описывать, что это за сайт и чем занимается компания. И так, давайте разберемся сначала, из чего состоит главная страница. Главная станица включает:
- Первый экран;
- Инфомацию о компании;
- Форму обратной связи;
- Описание преимуществ;
- Продукцию (новинки, акции, популярные);
- Предоставляемые услуги;
- Контакты.
Данный список не полный, так как для каждого продающего сайта есть свои индивидуальные блоки, но для пользователя необходимо создать полное понимание кто Вы есть.
Для правильности оформление нужно составить структуру сайта (желательно с заказчиком), при этом вы должны быть инициатором идей, так как к вам обратились за помощью “создать продающий сайт”.
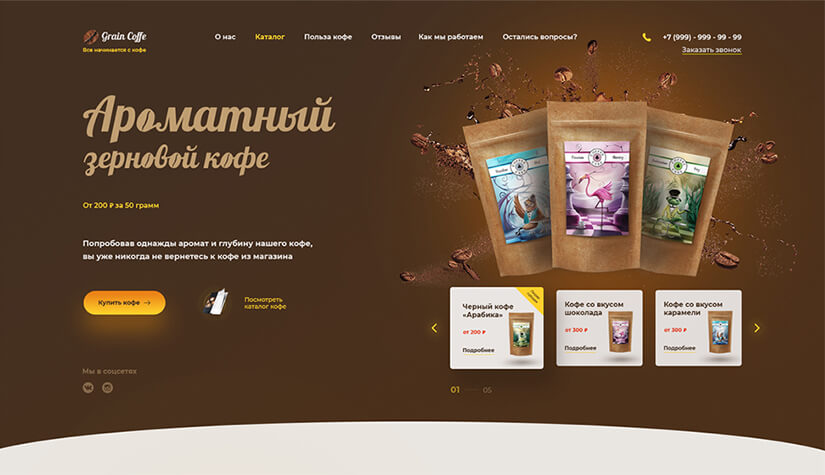
Продающий дизайн сайта: примеры продающих страниц

Пример удачного сайта: пиццерия Pizza&Coffee

Пример продающего сайта 21vek.
Как понять, что Ваш дизайн мешает продажам
Самое очевидное – устаревший дизайн всей страницы, который отпугивает пользователя на начальном этапе, говорит, что сайт забросили и вообще работает ли он? Может ли он продавать и приносить заказы?

Есть несколько отрицательных характеристик:
- Некачественно представлена информация пользователю;
- Множество всплывающих и вспомогательных окон;
- Отсутствие актуальных аукционных баннеров;
- Отсутствие контактов (почты, телефона, карты);
- Отсутствие формы обратной связи.
Заключение
Итак, в данной статье мы разобрали основы продающего дизайна сайта, рассказали о самых распространенных и часто встречающихся ошибках, которых нужно избегать.
Следуйте всем правилам и оттачивайте свои навыки, и тогда Вы будете отличным веб-дизайнером. Делитесь своими успехами в комментариях, будем вместе разбирать Ваши работы, улучшать и дорабатывать Ваши продающие дизайны сайтов!
Вы далеки от всего этого и у Вас уже имеется сайт, но он перестал приносить прибыль? Обращайтесь и мы проведем технический аудит, выполним редизайн сайта и увеличим конверсию!
А если Вам нужен продающий лендинг с нуля для Вашего бизнеса, тогда мы согласуем бюджет, подберем оптимальный тарифный план и предоставим Вам продукт высшего качества.



Добавить комментарий