
Каждый год современный веб дизайн меняется. А также меняются взгляды пользователей на дизайн и на блоки контента. Поэтому необходимо каждый раз удивлять пользователей чем-то новым.
Содержание:
- Контрастные цвета и простота
- 2D/3D Иллюстрации
- Брутальный стиль
- Анимационные объекты
- Сторителлинг
- Геометрические формы
- Тёмная тема
- Мягкие многотонные градиенты
- Современный веб дизайн: ретро-стиль
- Эксперименты со шрифтами
- Круглые формы и скругленные контуры
- Анимированные фоны
Веб-дизайнеры говорят, что 2020-ый год – это год в первую очередь 3D объектов с абстракцией и разнообразием стилей. Тем самым, не забывая про такие элементы как: правильно подобранные цвета, сочетания шрифтов, изображения, векторные иллюстрации, 2D элементы.
Именно поддержание трендов веб дизайна придают красочности и современности страницам.
Давайте разберем, так какие же стили будут популярными в 2020 году?
Контрастные цвета и простота
Множество брендов и товаров выделяют контрастом на ярком фоне, это было популярно всегда, для того, чтобы зафиксировать внимание на конкретном объекте.

Яркие цвета придают сайтам интересную внешность и погружение в данную тематику сайта.
Очень часто яркие, красочные цвета придают уют и комфорт, который создаёт приятные ощущения.
Большинство дизайнеров любят экспериментировать с цветами, но это не всегда создаёт ‘ВАУ’ эффект. Поэтому зачастую вы можете увидеть не совсем красочные и приятные работы.
Цвета в 2020 будут более выраженными и заметными (скорее всего станет известен неоновый стиль).

Плюсы минимализма в дизайне для пользователей:
- Быстрая загрузка страницы.
- Понятный интерфейс сайта
- Выделение нужных блоков увеличивает конверсию
- Внимание пользователей привлекается к контенту.
- Красивый и стильный сайт.
Одно из важных частей в этом стиле. Не заполнять сайт множеством фотографий и контентом, чтобы не смешать в кучу важные части страницы с простыми эффектами.
2D/3D Иллюстрации
Изометрические иллюстрации — в наши дни пользуются высокими рейтингами в современном веб дизайне, используется в играх, сайтах, обыкновенных иллюстрациях. Состоит из минимализма и векторных объектов. Из-за чего изображения получаются насыщенными.

До этого изометрия использовалась в чертежах и инженерии. Пока наши дизайнеры не начали делать эксперименты. Изометрический дизайн продвигает себя в изображениях, иллюстрациях, 3D рисовании.
Твёрдо заявляем, что в 2020 году он станет не заменимой вещью в бизнес проектах.
Отличная тенденция в современном веб дизайне сейчас соединять фотографии с 2D-иллюстрациями. Делая данный дизайн иллюстрации будут либо накладываться на фото, либо взаимодействовать с ними. Такая же ситуация происходит и фотографиями. Совмещаем реальность и виртуальность.

3D-графика создаёт впечатления в интерфейсах размытием границ между реальностью и цифровой анимацией.

Этот тренд веб дизайна будет особенно полезен компаниям, работающим со сложными процессами, которые прежде было сложно визуализировать. Применяя 3D-визуализацию, можно заглянуть внутрь любого технологического процесса и достичь более высокого уровня понимания. Например: строительство, ремонт, установка мебели и т.п.

Брутальный стиль
Брутальность в современном веб дизайне заключается в реализации идей минимального контраста. Эстетика создаётся благодаря тёмным цветовым тонам.
Брутализм — жёсткая идея, создаётся для любителей дерзких композиций и элементов.
Известность брутализма в дизайне пошла из 50-ых годов, тогда в такой теме создавались афиши и баннеры. Данный стиль снова успешно продвигается, но только уже в современном веб дизайне. Состоит из огромных надписей, прямолинейностью, темно-белой сочетанием.

Анимационные объекты
Для чего служит анимация в веб дизайне?
Используя анимированные изображения в своих концепциях, тем самым вы заинтересовываете пользователей или покупателей на ваших сайтах. Визуально обозначив несколько блоков, мы помогаем посетителям быстрее ориентироваться в просмотрах страниц. Анимация так же создаёт плавность загрузки элементов, которая заменяет скучное время ожидания. Исходя из опроса людей, большинству нравятся данные эффекты.
Почему стоит использовать анимацию:
- Привлечение внимания;
- Понятность навигации;
- Задержка пользователя.
Анимация в веб-дизайне — это хороший способ, который позволяет пользователям наслаждаться картинкой с движением. UX и UI дизайнеры любят использовать анимацию в своих работах. Сама компания Google всё чаще стала выходить на новый уровень с данными технологиями.
Сторителлинг

Сторителлинг – этот стиль применяется для продажи товаров или услуг, который помогает вывести ваш продукт в топы исходя из ваших конкурентов.
Сторителлинг – это необычный текст. В сайтах рассказы передаются различным способом, один из них контент. Чтобы эффективно донести историю до пользователей на странице и передать всю сущность данной тематики, мы будем использовать все части веб-дизайна и соединять в единую композицию.
Благодаря сторителлингу есть отличная возможность передать ту или иную ситуацию в виде красивых векторных иллюстраций. Из-за которых мы можем мотивировать на положительные действия от пользователей или клиентов.
Геометрические формы

Этот тренд веб дизайна был еще известен в 2017 году. Ближе к концу 17-ого его начали реализовывать. Огромное влияния на веб дизайн приобрел конец 2019 года. Такие фигуры как круг, прямоугольник, треугольник и геометрические формы. Соединяя их геометрическими примитивами, а также контурами, получаются достойные элементы для вашего дизайна.
Несколько маленьких фигур и размытые элементы отлично украсит ваш дизайн для привлечения внимания полноценного вида.

Тёмная тема
Честно говоря, я не могу уже представить 2020 год без тёмных тем.
И так почему же ‘темнота’ стала такой популярной среди пользователей и разработчиков.

Тёмные фоны или изображения лучше доносят весь контраст страницы. Белый текст на чёрном фоне гораздо лучше читается, чем черный текст на белом фоне. Учитывая, что многие проводят время за компьютером допоздна, соответственно белый свет не режет в глаза.
Отметим еще один плюс данного стиля, это ярко выраженные цвета, которые являются важной частью трендов веб дизайна 2020 года: неоновый дизайн в стиле киберпанка, градиенты, векторные изображения.

Мягкие многотонные градиенты
Где использовать градиенты в тенденциях 2020 года? Сейчас почти не один веб дизайн сайта не обходится без градиентов. Например, градиенты используются в качестве фона, в режимах наложения, в качестве разделителя между секциями и разделами на странице.

Преимущества градиентов:
- Разнообразия цветовой схемы и добавление оттенков
- Нестандартные фоны
- Привлечение внимания к блокам

Туманные элементы остаются в стиле. В трендах веб дизайна 2020 года наибольшая эффективность проявляет в: плавных переходах фона, размытием по краям у элементов или фотографий, шрифтах с перетеканием в непрозрачность.
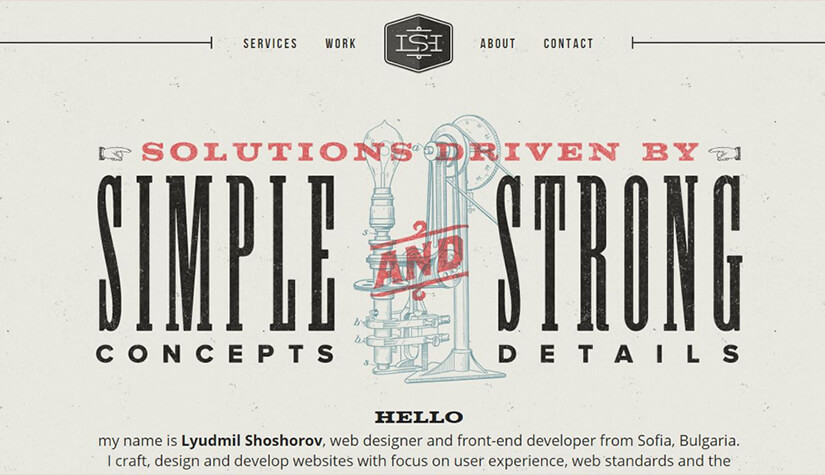
Современный веб дизайн: ретро-стиль
Хоть наша статья о трендах веб дизайна, но мы вспомним 80-ые и 90-ые года. Ретро-стиль позволяет погрузиться в прошлое и насладиться ностальгией. Для этого помогают кривые объекты, потертости, логотипы, иконки, шумы, иллюстрации. Подборка цвета состоит из 3 основных цветов.



Эксперименты со шрифтами
Кастомные шрифты – стали использовать в 2019 году и сейчас пользуются хорошей популярностью. Необычные шрифты на страницах придают им индивидуальность и отличие от других проектов.

В некоторых стилистиках сайта нужно отказываться от стандартных шрифтов, для создания креативности пользуются рукописными шрифтами.
Год назад была создана хорошая идея, которая будет и дальше развиваться в этом году. Это фигуры создавать шрифтами, при использовании геометрических элементов. 2д или 3д объектов.

Круглые формы и скругленные контуры
Длительное время стильно было применять в веб дизайне прямоугольные углы и остроконечные формы в концепции. К концу 2019 году их заменили мягкие линии и скругленные формы. В сочетании с красочными изображениями, с наложением слоев этот тренд занимает вершину веб-дизайна.

Анимированные фоны
Чтобы создать интерес к первому экрану или в конкретных блоках, зачастую используют анимацию на фоне. Глядя на анимированные фоны просыпается интерес, не только к определенным блокам, но и ко всей странице.
Заключение
С приходом нового года совершенство технологий и дизайна никогда не будет оставаться прежним, к этому надо привыкнуть. Всё больше дизайнеров отличаются своей креативность и риском создать что-то новое. Иногда один риск становиться трендом веб дизайна всего года.
2020 год — это в первую очередь 3D элементы и яркие цвета, а затем иллюстрации, фотографии и формы. Утверждать можно одно, что 20-е годы уже начинают будоражить абстракцию мышления.
Успехов в дизайне!


Добавить комментарий