
Микроразметка Open Graph - что это?
Микроразметка Open Graph – это один из способов привлечь новых пользователей на сайт. При этом оптимизируя его для поисковых роботов.
Протокол Open Graph на сайтах даёт возможность привлечения новых пользователей через социальные сети. Когда нужно разместить пост или ссылку у себя в соцсети. К примеру, можно использовать на Facebook.
Зачем нужна микроразметка
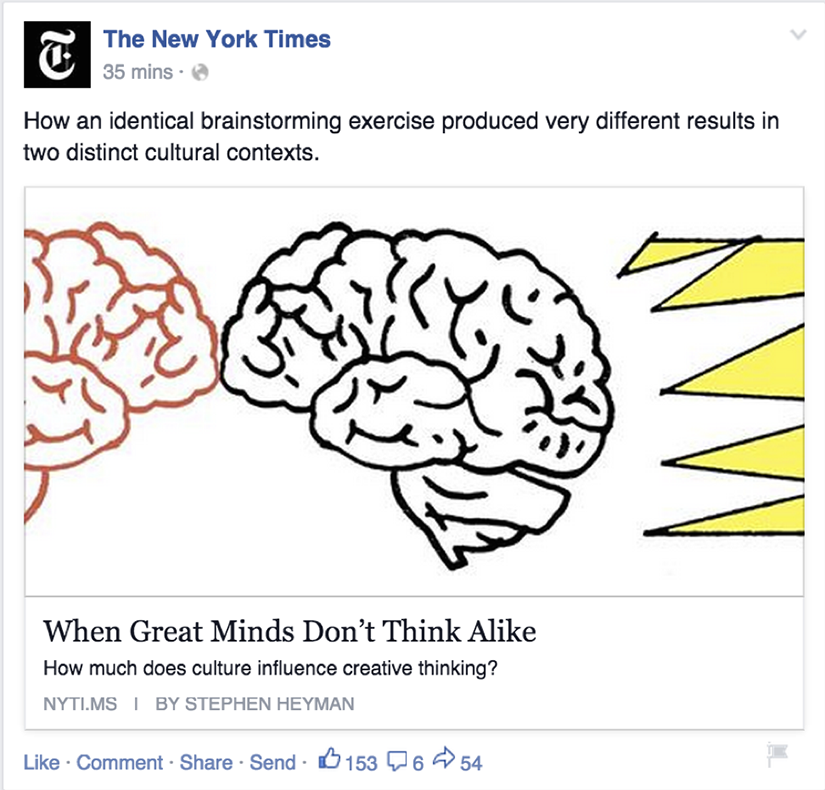
Многие сайты размещают иконки социальных сетей, чтобы пользователи могли делиться их сайтом или продуктом. Но без использования микроразметки записи, которые вы разместите у себя в социальных сетях, будут выглядеть непривлекательно и не структурировано.

Например, нужно вывести с сайта заголовок страницы и первое фото. Будет “заголовок – Купить машину audi”, а фото могло быть “заказать пиццу”. Не используя разметку, запись будет выбирать любой заголовок и картинку. Поэтому микроразметка помогает репостам, смотреться красиво и структурировано.
Что можно сделать с помощью Open Graph
Есть главное преимущество - он гибко настраивается. В репостах, которых вы делаете с страниц вашего любимого сайта, можно добавить настраивать как отобразить записи в ленте. К примеру, добавление к постам только фото и заголовок, а так же дополнить его описанием, ссылкой и т.д.
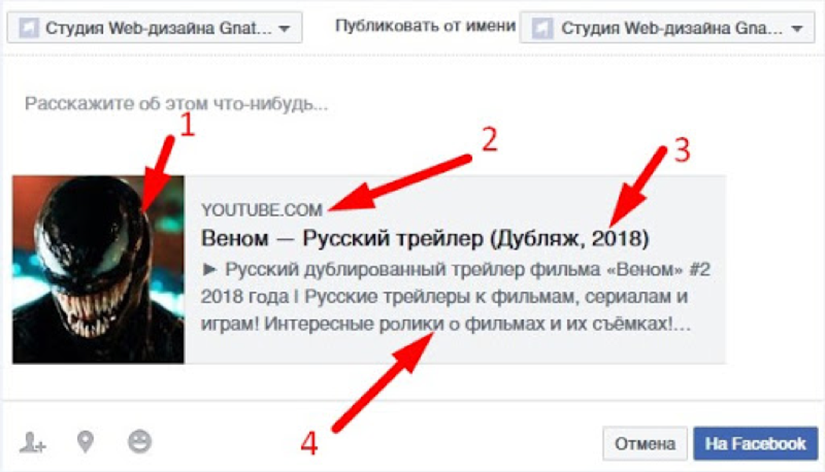
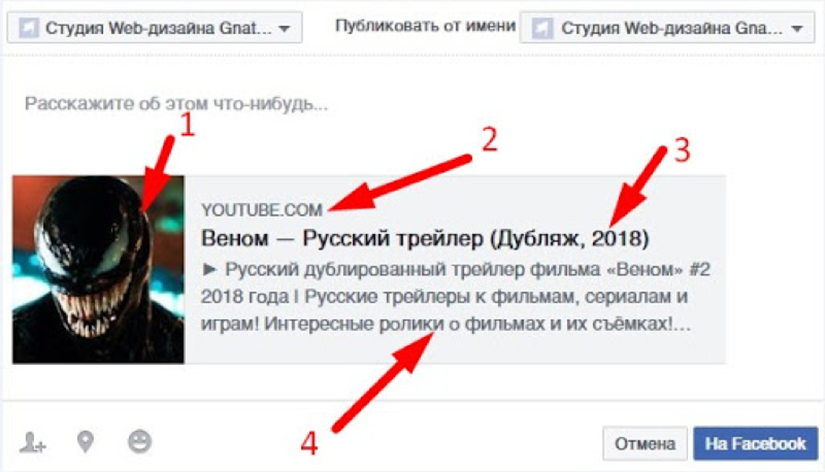
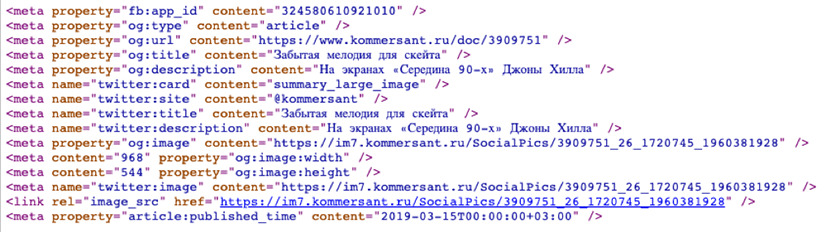
Пример с использованием Open Graph:

Протокол также работает с рекомендациями из Яндекс.Видео и помогает качественнее подобрать нужный вам контент.
Где используется
Open Graph используется во многих мессенджерах:
- Pinterest;
- WhatApp;
- Facebook;
- Viber;
- Twitter;
В файле разметки используется в <head>. Прописываю базовые meta-теги, вы также должны добавить и микроразметку. Пример:
<meta property="og:title" content="Купить iphone 12"/>
<meta property="og:description" content="мобильный смартфон от apple"/>
<meta property="og:image" content="картинка"/>
<meta property="og:type" content="profile"/>
<meta property="og:url" content= "ссылка" />
Синтаксис разметки
Синтаксис микроразметки заключается в наборе мета-тегов, которые указывают мессенджерам как отобразить контент на вашей страничке, блоге.
Прочитать официальную документация можно на русском и английском языке:
- me— инструкция на русском.
- me— инструкция на английском;
Отличная возможность почитать документацию рекомендованную от самих мессенджеров facebook, twitter, pinterest
Используется в разметке, в разделе <head> так же прописываются <meta> теги. Вместе с тегом, должны идти атрибуты property и content. У атрибута property есть несколько необходимых свойств.
Обязательные свойства
Чтобы микроразметка работала требуется прописать в начале разметки документа:
<html prefix="og: http://ogp.me/ns#">
Обязательные свойства микроразметки Open Graph:
- og:title— заголовок страницы или статьи. Атрибут – content, здесь указываем текст.
Пример:
<meta property="og:title" content="Как сделать приготовить яйцо в домашних условиях"/>
- og:type— тип объекта. Может использоваться: music, book, article, video и т.д. Исходя из объекта, нужно подбирать свойства. Допустим на странице находится книга, используйте:
Пример:
<meta property="og:type" content="book" />
- og:url— каноническая ссылка указывает роботам свой приоритет, если их на сайте несколько. Например, если пользователь перешёл по пагинации на 2 страницу, он всё равно в посте получит её основную.
Пример:
<meta property="og:url" content="ссылка" />
- og:image— размещаем картинку, которая будет находиться репосте. Важно учесть, чтобы картинка находилась на сайте. В самой ссылке должен быть конкретный путь.
Пример:
<meta property="og:image" content="ссылка на картинку"/>
Размеры картинок
У мессенджеров есть свои требования к размещению картинок. Самый верный способ, под каждую используемую соц-сеть создавать новое изображение с нужными размерами. Выбираем 2 соцсети vk и facebook. Заранее готовим 2 картинки и указываем их отдельно:
- fb:image
- twitter:image
Facebook соцсеть будет использовать тег fb:image, а остальные не будут взаимодействовать. Так же происходит работа и с другими соцсетями.
Еще один способ, заключается в общем размере для всех социальных сетей. Укажем ширину и высоту картинки для Facebook:
- <meta property="og:image:width" content="1200"/>
- <meta property="og:image:height" content="630"/>
В остальных мессенджерах картинка будет обрезана в соответствии с нужными размерами соцсети.
Здесь нужно быть осторожными, если на картинке есть важный текст.
Опциональные свойства
Кроме обязательных свойств, так же имеются опциональные свойства, мы рекомендуем использовать:
- og:description— описание станицы или опубликованных статей, <meta property="og:description" content="Описание вашей страницы"/>
Изображение с примером под цифрой 4, вы увидите отображение описания:

- og:site_name— Имя вашего сайта. Свойства могут и не использоваться:<meta property="og:site_name" content="Красота и здоровье. Рецепты пп для тренировок"/>
Код страницы с внедренной разметкой Open Graph:

Open Graph мета-теги
Настройки микроразметки заключаются в теге <meta> с атрибутом “property” и “content”
Основные мета теги, подробнее о каждом вы могли видеть выше:
- og:title – заголовок;
- og:description – описание, заполнять не обязательно. Но мы рекомендуем;
- og:image – ссылка на картинку, которая нужна для отображения записи;
- og:type – тип добавляемого контента: book, website, article и т.п.;
- og:url – ссылка на страницу, которая будет показана репостами в мессенджерах.
Пример:
<meta property="og:title" content="Заголовок">
<meta property="og:image" content="ссылка">
<meta property="og:type" content="article">
<meta property="og:url" content="https://site.ru">
<meta property="og:description" content="Описание ">
Типы контента
Дополнением микроразметки, является описание типов данных, которые можно указать в теге “og:type” и выбрать любую рубрику для контента.
Категории для контента:
- Вид деятельности (activity, sport)
- Бизнес (restaurant, bar, company, cafe, hotel)
- Группа (sports_team, sports_league)
- Организация (non_profit, school, university, band, government)
- Человек (actor, musician, athlete, author, director, politician, public_figure)
- Место (city, state_province, country, landmark)
- Развлечения (album, product, song, game, movie, tv_show, book, drink, food)
- Веб-сайт (blog, article, website)
Что необходимо указать в микроразметке?
В разметке необходимо указать все соцсети, которые вы будете использовать в качестве “поделиться” для качественного отображения информации. Указать все обязательные теги, а также дополнительные теги:
og:locale — задает язык и регион в формате «язык_РЕГИОН».
Например:
<meta property="og:locale" content="ua_UA" />
Стандартный язык и регион «en_US».
Если вам нужно задать видео или аудио. Теги для этих целей:
- og:audio – указывает ссылку аудиофайла;
- og:video – указывает ссылку видеофайла.
Например:
<meta property="og:video" content="link/video.mp4" />
Что влияет на позиции кроме микроразметки?
Микроразметка сайта увеличивает оптимизацию приблизительно на 30%. Но сейчас, речь пойдёт уже о прямой настройке SEO – специалистов. На стадии разработки сайта, необходимо задать базовые вещи, даже дизайнеру. Это проработка заголовков, списков, ссылок в тексте и т.д. Далее, написание кода верстальщиками. Это один из ключевых моментов, когда не привлекая seo-специалиста, можно оптимизировать сайт. Общие правила для seo – вёрстки:
- Meta-описание (title, description, keywords);
- URL-адрес - обязательно человекопонятный URL (ЧПУ);
- Заголовок H1 должен быть единственным на странице;
- Текст в формате html (сео-оптимизированный).
Узнай больше о seo-вёрстке.
Микроразметка Open Graph для CMS
Микроразметка Open Graph в CMS создаётся двумя способами. Либо делаете всё вручную, либо при помощи плагинов, что значительно ускорит ваш процесс разработки.
Микроразметка open graph для JOOMLA состоит из набора следующих плагинов:
- Easy Open Graph,
- Phoca Open Graph,
- Open Graph Tags,
- Global Open Graph.
Для cms BITRIX, отличным плагинов является “OpenGraph - быстро, легко и автоматически”
Плагин содержит в себе гибкую настройку и возможность просмотреть исходный код на git hub. А так же имеет кэширование данных.
Для cms WORDPRESS микроразметки, отлично подойдёт плагин “Open Graph”.
Как внедрить микроразметку на сайт
Внедрение микроразметки на сайт может происходить 2 способами:
- Вручную
- Плагины
Вручную
Чтобы разместить микроразметку на сайт, требуется:
- Создать базовую разметку html документа
- Выбрать какие соцсети будут использоваться для репоста
- Добавить микроразметку в html документ, для каждой социальной сети
Плагины
Быстрый способ добавить разметку Open Graph на свой сайт. Даже, если вы не знаете код. Плагины, которые вы можете использовать мы уже описывали выше. Суть всех плагинов одна и та же, выбор за вами.
Open Graph в других социальных сетях
Снова повторюсь, что микроразметка применяется не только в 2-3 соцсетях, но и широко распространены и на других платформах.
Компания facebook это и есть те кто разработал Open Graph, все выше указанные теги используются в данной соцсети. Полное пособие по использованию Facebook for developer.

Карты Twitter
Twitter использует базовый шаблон для ретвитов, но для качественного отображения и привлечения внимания пользователей, базовой разметки будет мало. И лучше написать специально под соцсеть.
twitter:card — Тип карты, который может быть одним из «summary», «summary_large_image», «app» или «player».>
<meta name = "twitter: card" content = "summary"> </meta>
- twitter:title — подобен на обычный тег title
- twitter:description — подобен на обычный тег с описанием
- twitter:image — Минимальные размеры изображения 60x60, макс. Вес: 1мб
- twitter:site — Указывает на имя пользователя
Пример:
<meta name=”twitter:site” content=”@имя пользователя”/>
Чтобы узнать подробную информацию для разметки Open Graph используйте руководство twitter: руководство.
Google+
Для Google+ идеальным вариантов пойдёт базовая разметка с использованием тегов
- Og:title
- Og:description
- Og:image
Подробные советы по использованию смотрите на официальном сайте.
В данной соцсети есть множество типов контента, называется — Rich Pins, подробное руководство по каждой тематике
Реальный пример микроразметки
<meta property="og:type" content="website">
<meta property="og:site_name" content="Веб студия">
<meta property="og:url" content="https://web-studio.com">
<meta property="og:locale" content="ru">
<meta name="twitter:creator" content="@ник пользователя">
<meta name="twitter:card" content="big_image">
<meta property="og:title" content="Сайт для веб-студии">
<meta property="og:description" content="Сайт веб-студии Вебгрей. Создание сайтов для бизнеса">
<meta property="og:image" content="ссылка на фото ">
<meta property="og:image:width" content="1000">
<meta property="og:image:height" content="630">
Проверка микроразметки Open Graph
Если множество способов проверить разметку Open Graph. Очень важно понимать, что ваш код отработает правильно и будет корректно работать. Список валидаторов:
- Open Graph Preview;
Это расширение для Google Chrome. Работает оно на сайте, через предпросмотр репоста, т.е. как он будет выглядеть в социальной сети.
- Валидатор от Facebook;
Для того, чтобы он работал, необходимо иметь аккаунт в facebook.
- Валидатор от Yandex.
Заключение
Микроразметка Open Graph рекомендуется для повышения трафика и привлечения новых пользователей на сайт.
Мало того, это еще и оптимизация. Сайты с Open Graph ранжируются лучше.
Изучайте и обязательно используйте данное преимущество!


Добавить комментарий