
Что такое неомофризм? И Почему он стал новым трендом дизайна?
Неоморфизм в дизайне - это новый стиль, который вытекает из скевоморфизма.
Разница в них заключается в контрасте, а так же за основу принимаем – цветовую палитру. Этот подход к дизайну выделяется мягкой тенью, скруглёнными углами, размытостью. Парение в воздухе объектов в общем виде композиции, привлекает внимание пользователей.

Откуда возник же данный тренд? Бурное обсуждение началось с фото, которое за считанные минуты набрало более 3000 тысяч лайков на Dribbble. Затем похожие работы стали распространяться еще больше и в Instagram. Далее распространить данный стиль многим дизайнерам по соц.сетям не составило труда.
Джейсон Келли своим комментарием прозвал новый стиль скевоморфизма как «неоморфизм». Прозвали его так, от смешения слов “новый” и “скевоморфизм”. Суть этого тренда заключается в том, что внутренние и внешние тени объекта создают иллюзию более мягких форм и объект словно выпирает из фона. А не парит над ним как это было раньше.
Неоморфизм в дизайне
Неоморфизм в веб-дизайне выступает в роли интерфейса напоминающего десктоп приложение.

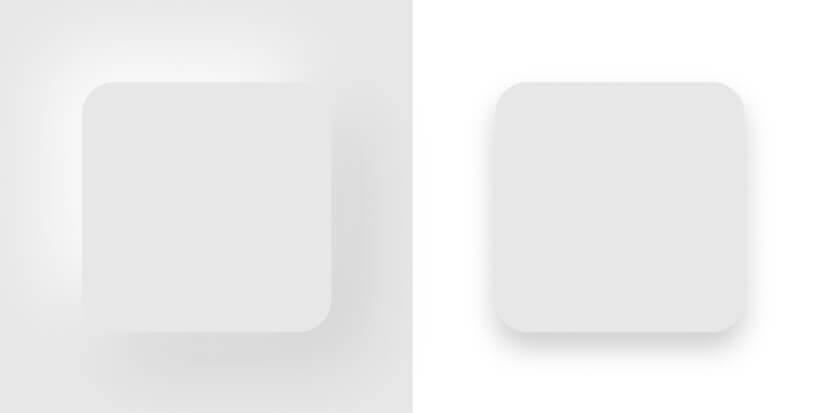
Отличие от обычных карточек
Чем же цепляет глаз неоморфизм? Ответ прост – карточками, которые создают объёмность и глубину. В обычных карточках присутствует однообразная тень, которая особо не выделяется и уже привычна нашему взгляду. Выделяется тем, что простые карточки приподняты над фоном, а неоморфизм карточки имеют свет и внутреннюю тень. За счёт этого создаётся иллюзия того, что карточка имеет световые стороны и не имеет границ.
Помните, что при создании сайта в стиле неоморфизм есть люди с ограниченными возможностями! Поэтому не всегда актуально использовать этот стиль.

Плюсы и минусы
Основные плюсы данного стиля:
- Современность
- Альтернативность
- Монохромность
К сожалению, минусов в неоморфизме больше, чем эффективных плюсов приведённых выше.
- Основные минусы данного стиля:
- Люди с ограниченными возможностями (зрительные проблемы)
- Отсутствие приоритетов у элементов
- Не хватает понятности для пользователей
- Основная задача как CTA (call to action) теряется
Доступность
На первый взгляд видно, что очень сложно создать внимание на определенных элементах из-за однообразия стилей карточек и объектов. Но если поиграть со стилями, то этой проблемы можно избежать. После этого мы получим не совсем тот результат, зато цель прихода пользователя и его внимание можно направить в нужную точку. Использовать такое решение или нет, решать - вам.
Определенно, большого внимания требует уделить контрастности, даже без этого стиля у большинства дизайнеров с этим большие проблемы. Неоморфизм в руках новичка выглядит совсем иначе.
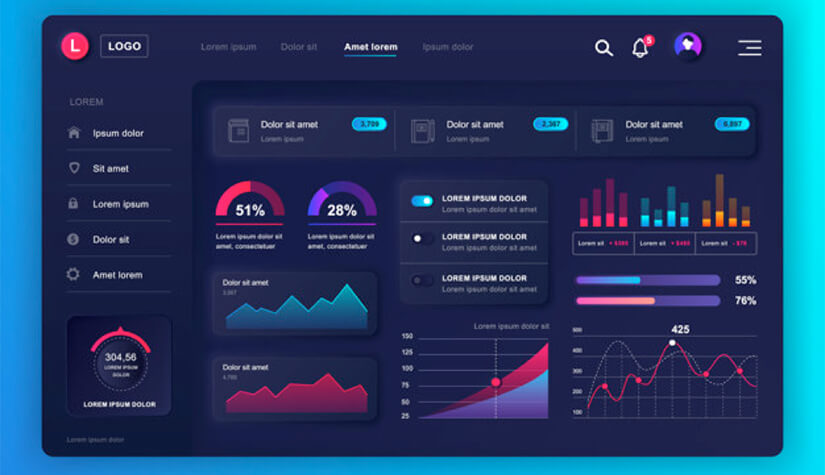
Неоморфизм — примеры в веб-дизайне
Разберем на примере несколько работ с неоморфизмом в дизайне.

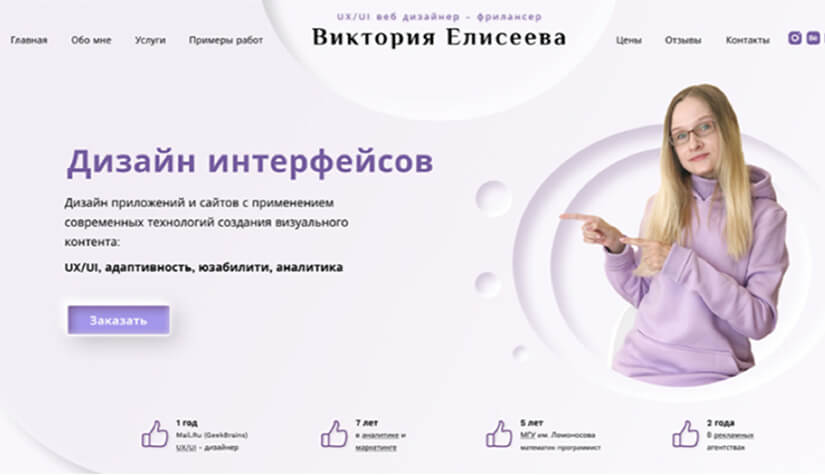
Заметим, что в данной работе формы в виде нашего стиля, а вот кнопка конечно со стилем, но на неё применили цвет, который здесь смотрится дешево и не входит в общий концепт дизайна.

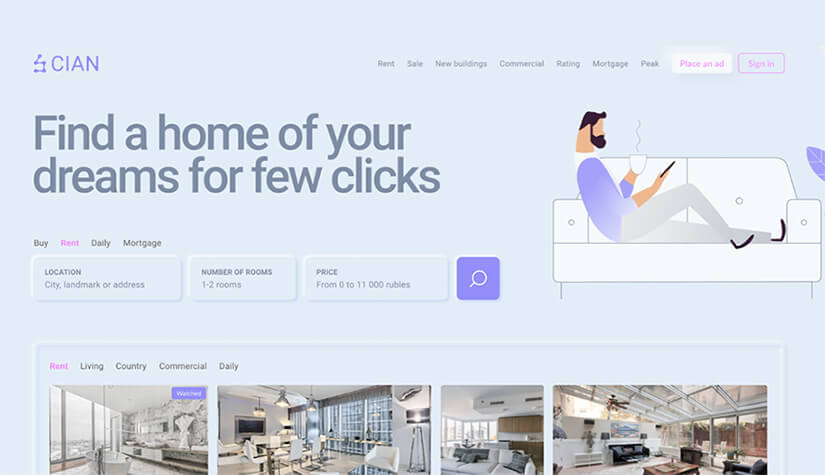
В работе Макса всё выполнено красиво и аккуратно, опираясь на стиль. Единственное, для меня выделились кнопки в верхней панели меню: белая с розовым и без. Понятно, что дизайнер хотел привлечь наше внимание к этому, но я хотел бы попробовать сделать их стандартными. Это уже на вкус и цвет, также, важно понимать, какие цели преследует сайт.

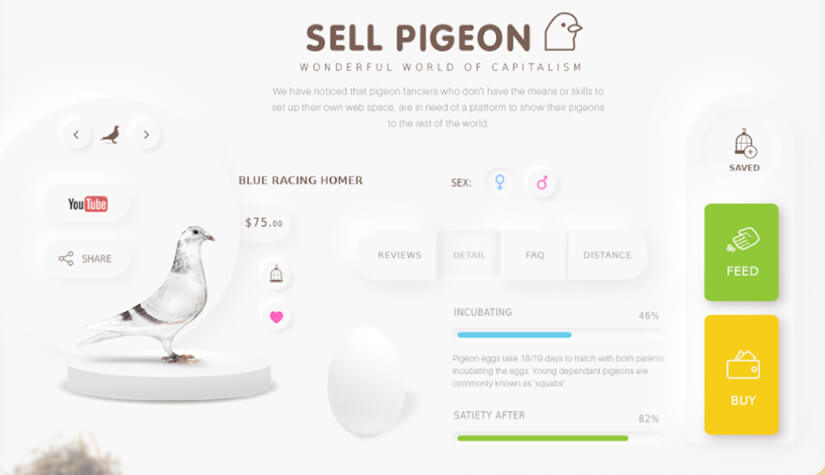
Третья работа меня просто вдохновила своей визуальной составляющей: кнопки, элементы с неоморфизмом выглядят как другая реальность. Обратите внимание на грамотные тени в объектах! Довольно качественная работа. Было бы интересно взглянуть на работу без яйца возле progressbara.
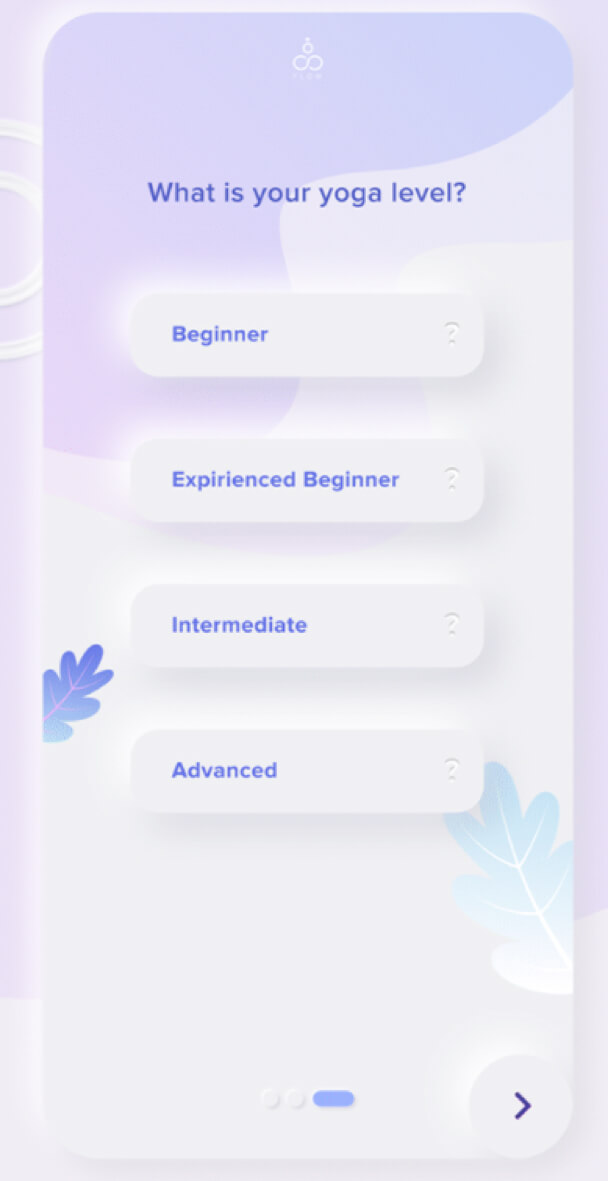
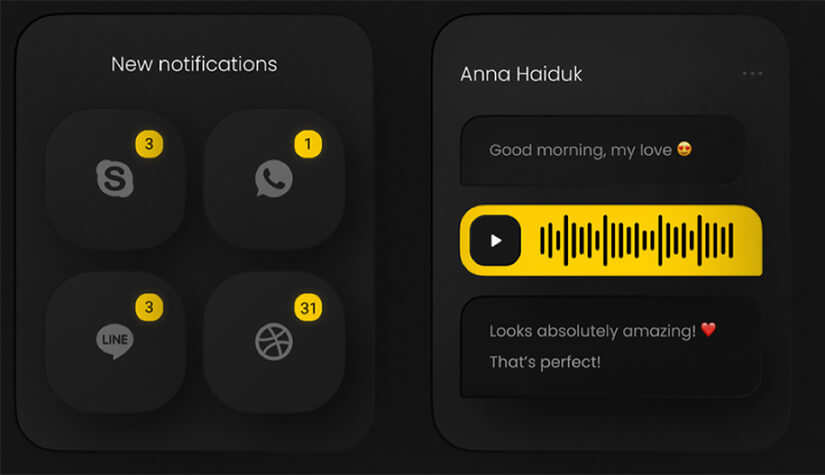
Неоморфизм в пользовательском интерфейсе
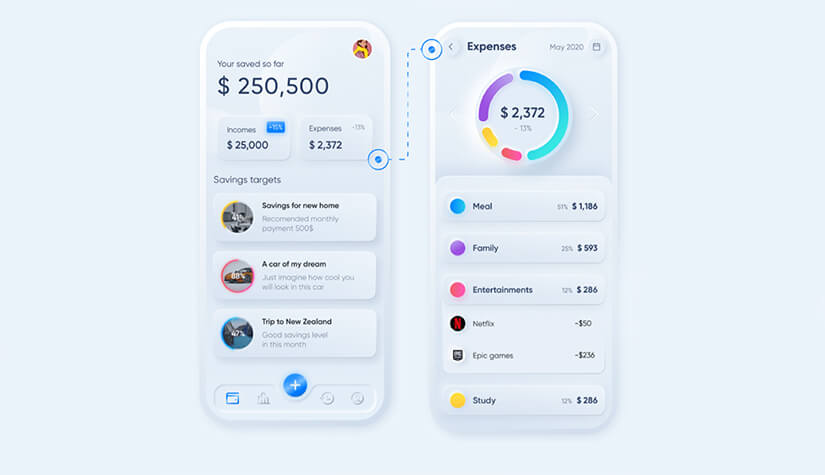
Сейчас множество мобильных приложений разрабатывают в этом стиле. Почему? Привлекает своей “новизной” и стильными карточками. И в мобильных приложениях неоморфизм в разы понятнее, чем в веб-дизайне сайтов.
Как совместить картинку и неоморфизм в дизайне
Используя фото в неоморфизме, необходимо чтобы подложка была большего размера, чем само фото.

Цвета в неоморфизме
В большинстве случаев используются цвета:
- Ахроматические.
Используя ахроматические цвета (чёрный, белый и их оттенки), вы больше заострите внимание на самих элементах с фото, иконками. Из-за того, что будет выбран 1-2 цвета.
- Градиенты.
Градиенты придают яркость и сочность всему дизайну. Особенно в связке с тёмным фоном. Их можно использовать в различных местах, таких как фигуры, иконки, обводка или вовсе сам фон. Градиенты отлично воспринимаются как на больших экранах, так и на маленьких смартфонах. Новые градиенты отличаются своими сочетаниями и стилями, что придает огромный интерес пользователям.
Важной чертой неоморфизма в дизайне является оттенок белого и тёмного. Вы можете выбрать абсолютно любой фон, но главное, чтобы белые и темные тени были видны на нём. Поэтому его можно использовать в своих целях, задачах и готовых проектах.
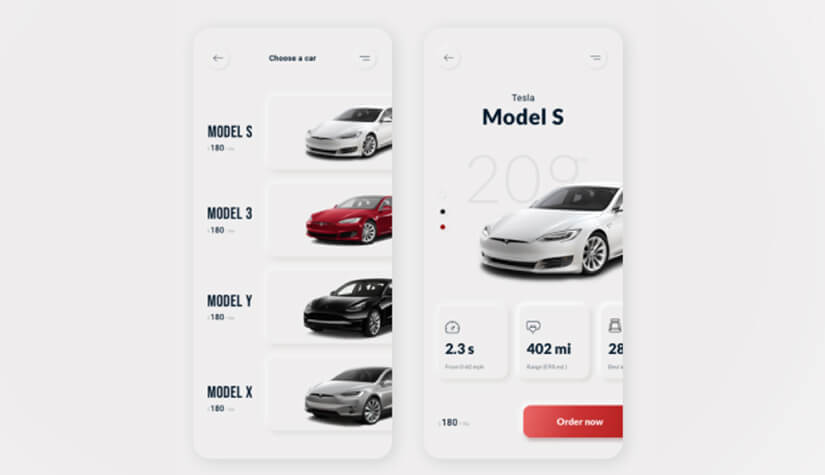
Неоморфизм — примеры в пользовательском интерфейсе



Неоморфизм в дизайне: как создать?
Как сделать неоморфизм в Фигме?
Всего за 5 шагов мы создадим неоморфизм в Figma!
- Создаём прямоугольник для фона с заливкой #eaeaea.
![Прямоугольник для фона]()
- Создаём фигуру прямоугольник с белым цветом и закругляем углы на 30%.
![прямоугольник с белым цветом]()
- В правой панели инструментов effects, добавляем Drop Shadow. И перекрашиваем фигуру в цвет фона. С настройками как на фото.
![Drop Shadow]()
- Добавляем еще один Drop Shadow с другими настройками и цветом #1A1863.
![Drop Shadow1]()
- Готово! Неоморфизм в Фигме – это не так уж и сложно. Теперь можно сохранить данные настройки и применять к любому объекту.
![Неоморфизм в Фигме]()
Как создать неоморфизм в фотошопе (Adobe Photoshop)?
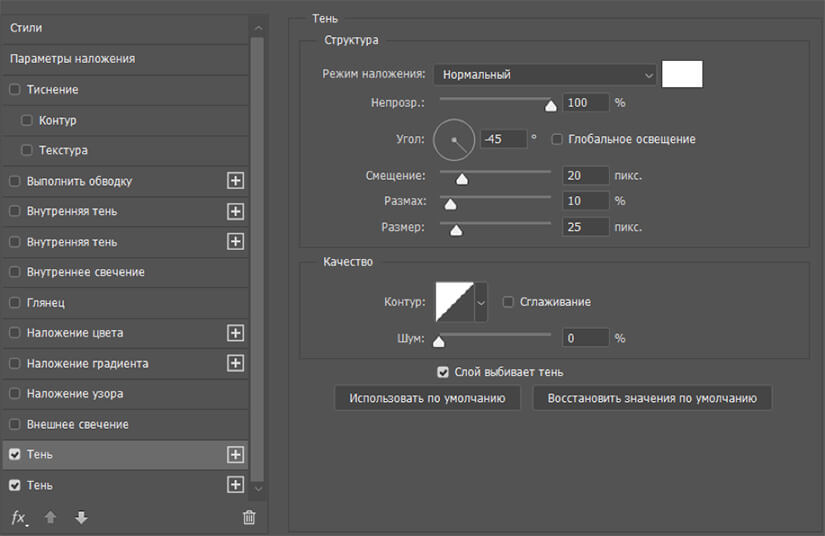
- Создаём тень цветом #ffffff с настройками как на картинке.
![неоморфизм в фотошопе]()
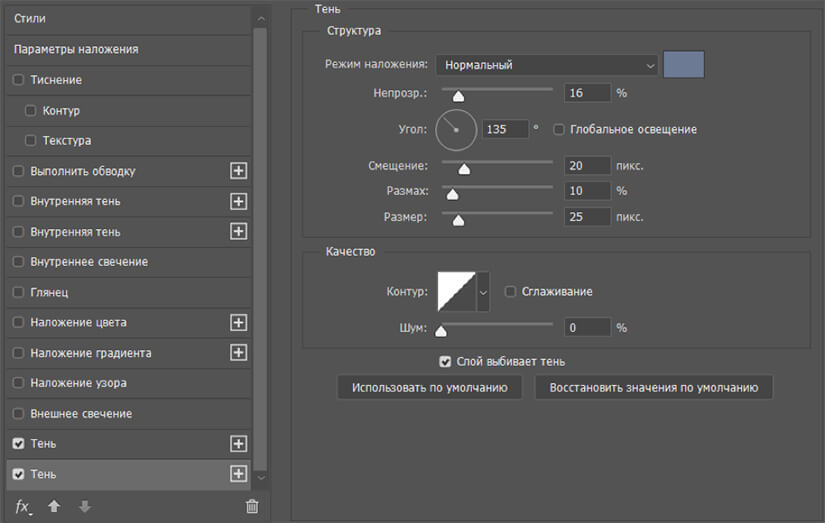
- Создаём вторую тень цветом #6d7a94 с настройками как на картинке.
![неоморфизм в фотошопе2]()
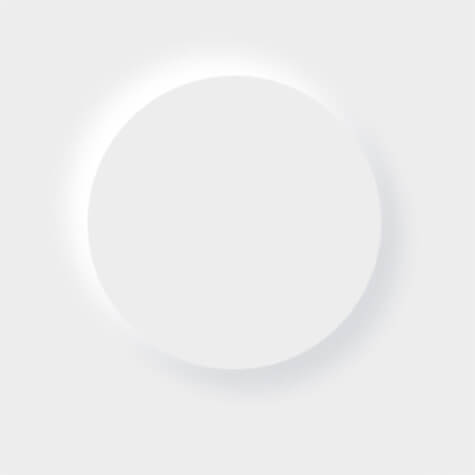
- Результат!
![Результат]()
Как создать неоморфизм в CSS?
width: 250px;
height: 250px;
border-radius: 50px;
background: #EAEAEA;
box-shadow: -30px -30px 80px #FFFFFF, 30px 30px 80px rgba(26, 24, 99, 0.1);
}
Результат:

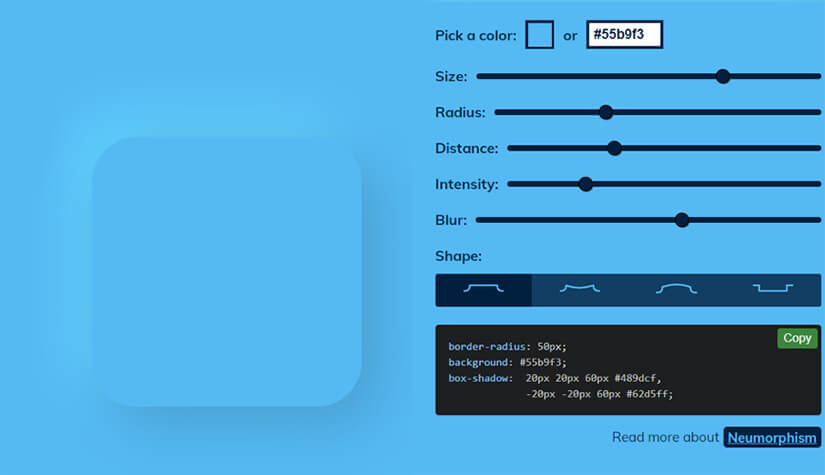
Сервис для генерации неоморфизма
Neumorphism.io — генерация неоморфных теней, форм и готовым css кодом. Поможет как разработчику, так и дизайнеру.
Данный сервис может настроить выбор цвета, тип выпуклости, размытие, направление света, изменение угла.

PSD шаблон неоморфизма
Скачать шаблон неоформизма PSD.

Как использовать шаблон?
- Открыть шаблон.
- Найти фигуру с нужным стилем.
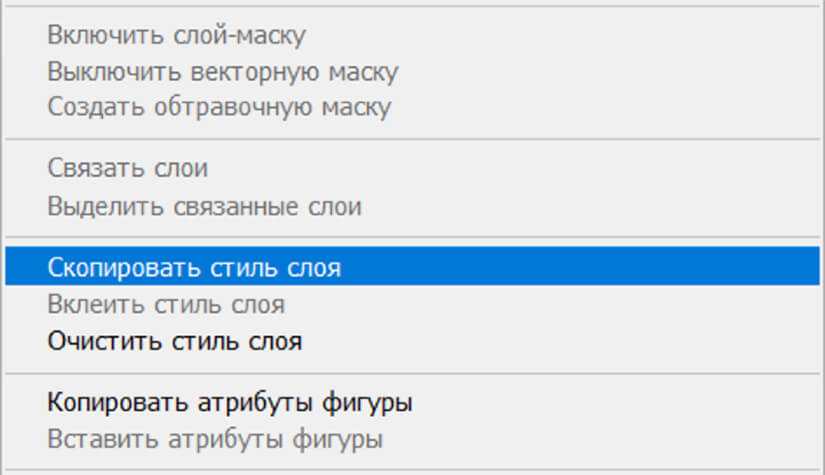
- Нажать правой кнопкой по слою и выбрать “Скопировать стиль слоя”.
![Скопировать стиль слоя]()
- Вставить стиль слоя на другую фигуру (не забывайте о размерах, если фигура маленькая, то и настройки теней должны быть меньше).
Как сохранить стили неоморфизма?
- На верхней панели открыть пункт “окно”, выбрать “стили”.
- Выбрать слой со стилем, который хотим сохранить.
- Сохраняем данный стиль в свои.
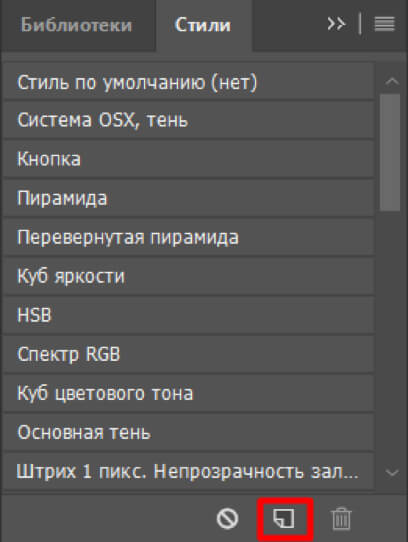
![сохранить стили неоморфизма]()
- Теперь можем выбирать любой объект и после нажатия применять этот стиль.
ЗАКЛЮЧЕНИЕ
Итак, в данной статье мы разобрали, что такое неоморфизм, какие его особенности в веб-дизайне и мобильных интерфейсах. Способы создания неоморфизма. А так же разработали готовый PSD шаблон.
Сейчас возникает самый главный вопрос, будет ли жить неоморфизм в дизайне? Однозначно – да! Но на 80% это будут всё же мобильные интерфейсы. В вебе мы будем встречать его реже из-за широких возможностей.
В мире дизайна, как и в IT технологиях, всё очень быстро меняется. Так что не стоит останавливаться на одном выбранном стиле. Сейчас он набирает популярность, и возможно через пару лет будет основным лидером, но может быть и иначе.
Развивайте в себе насмотренность, экспериментируйте и у вас всё получится! Мы надеемся, что наша статья помогла вам лучше узнать, что такое неоморфизм в дизайне и как его использовать в различных ситуациях :)












Добавить комментарий